È con grande soddisfazione che desidero annunciare l'uscita della versione 140.0 (64 bit) della versione Desktop del noto mail client Thunderbird! Utilizzando ThunderBird Desktop, sia a casa che in ufficio, perderete meno tempo a cercare le informazioni, le schede del browser e riuscirete ad ottimizzare al meglio il vostro flusso di lavoro!
The post È arrivata la nuova versione 140.0 di Thunderbird con molte novità first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).04 July 2025
Darktable è un'applicazione open source per la lavorazione e fotografica e lo sviluppo profondo delle immagini in formato RAW, ma anche in formato JPG.
É una tavola luminosa virtuale unita a una camera oscura, per fotografi di tutto rispetto. Permette il salvataggio dei vostri 'negativi digitali' in un proprio database, mantenendo la possibilità di visualizzarli attraverso una tavola luminosa comprensiva di controllo dello zoom e della luminosità, comprendendo la possibilità di sviluppare e gestire al meglio e velocemente le immagini nei vari formati (RAW, JPG).
01 July 2025
Da qualche tempo è iniziata la nostra sperimentazione radioamatoriale utilizzando questo piccolo ricevitore radio portatile cinese (nato inizialmente per la ricezione della banda FM 88 - 108 MHz.), assieme al mio amico e sperimentatore Mattia IV3JTH. In questo articolo vi spiegheremo brevemente gli ultimi aggiornamenti apportati al firmware in oggetto.
The post Si-4732 Mini – Ulteriori aggiornamenti nel firmware versione 2.28 first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).17 June 2025
Oggi è stata resa disponibile la nuova versione del firmware in oggetto, con la quale ho già provveduto ad aggiornare completamente la precedente versione 3.0.6, già installata nel mio apparato. Vi informo che non avevo aggiornato il firmware della mia radio Anytone 878UV alla precedente versione 3.07N, è ho aggiornato la radio provenendo dalla versione 3.06.
The post Radio Anytone 878 – firmware upgrade versione 3.08N first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).07 June 2025
Solo qualche settimana fa è iniziata la nostra sperimentazione radioamatoriale utilizzando questo piccolo ricevitore radio portatile cinese (nato inizialmente per la ricezione della banda FM 88 - 108 MHz.), assieme al mio amico e sperimentatore Mattia IV3JTH. In questo articolo vi spiegheremo brevemente gli ultimi aggiornamenti apportati al firmware in oggetto.
The post Si-4732 Mini – Ulteriori aggiornamenti nel firmware versione 2.27 first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).05 June 2025

BrandMeister – Blocco dell’utilizzo del prefisso 223 per i ripetitori della rete BrandMeister
Paolo Garbin (paolettopn)
I sysop di BM2222 hanno ricevuto una comunicazione ufficiale da parte degli sviluppatori WW del sistema BrandMeister, che impongono, dopo molti anni di tolleranza e numerosi richiami informali, di interrompere in modo definitivo i flussi verso tutti i ripetitori identificati con ID “provvisori non ufficiali” nel range 223xxx. Questa prassi rappresenta la normalità da anni in tutto il mondo.
The post BrandMeister – Blocco dell’utilizzo del prefisso 223 per i ripetitori della rete BrandMeister first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).03 June 2025
Solo qualche settimana fa è iniziata la nostra sperimentazione radioamatoriale utilizzando questo piccolo ricevitore radio portatile cinese (nato inizialmente per la ricezione della banda FM 88 - 108 MHz.), assieme al mio amico e sperimentatore Mattia IV3JTH. In questo articolo vi spiegheremo la nuova funzione riguardante il supporto alla pianificazione EiBi.
The post Si-4732 Mini – Ulteriori aggiornamenti firmware versioni 2.25 e 2.26 first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).01 June 2025

Si-4732 Mini – Recupero del ricevitore per errore di scrittura del firmware
Paolo Garbin (paolettopn)
Qualche giorno fa è iniziata la nostra sperimentazione utilizzando questo piccolo ricevitore radio portatile cinese (nato inizialmente per la ricezione della banda FM 88 - 108 MHz.), assieme al mio amico e sperimentatore Mattia IV3JTH. Abbiamo già iniziato a fare diversi test, utilizzando diversi tipi di antenna. In questo articolo descriveremo come recuperare il funzionamento del ricevitore radio, dopo aver effettuato un errore durante la procedura di scrittura del firmware.
The post Si-4732 Mini – Recupero del ricevitore per errore di scrittura del firmware first appeared on Il mondo di Paolettopn (IV3BVK - K1BVK).07 April 2025

È disponibile la newsletter N° 004/2024 della comunità di ubuntu-it. In questo numero:
- Come disattivare le notifiche in Ubuntu
- Il kernel Linux supera i 40 milioni di righe di codice
- How to del mese: Eseguire Linux dentro un file PDF
- LibreOffice 25.2 è stata rilasciata: ecco le novità
- Analizziamo le modifiche apportate alla nuova versione di Firefox 135
- Arriva la nuova versione di Mozilla Thunderbird 135
- Aggiornamenti di sicurezza
- Bug riportati
- Statistiche del gruppo sviluppo
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 003/2024 della comunità di ubuntu-it. In questo numero:
- Riflessioni sull'Ubuntu Summit 2024
- Confermato, le discussioni degli sviluppatori di Ubuntu avverranno su Matrix
- Ubuntu su WSL: Disponibile un nuovo formato per tutti gli utenti
- GNOME introduce una nuova interfaccia utente
- Full Circle Magazine Issue #213 in inglese
- Ecco il nuovo componente aggiuntivo di Mozilla: AI Detector
- Come risolvere l'errore di Spotify "No Pubkey" su Ubuntu
- Aggiornamenti di sicurezza
- Bug riportati
- Statistiche del gruppo sviluppo
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 002/2024 della comunità di ubuntu-it. In questo numero:
- Ubuntu 24.04.2 arriverà con il Kernel Linux 6.11
- Ubuntu corregge le principali vulnerabilità in Rsync
- GNOME 48 Alpha è disponibile per i primi test pubblici
- Gli sviluppatori di Ubuntu discutono in merito al passaggio da IRC a Matrix
- Full Circle Magazine Issue #212 in inglese
- Rilasciata la nuova versione del Kernel Linux 6.13
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.
05 April 2025

È disponibile la newsletter N° 001/2024 della comunità di ubuntu-it. In questo numero:
- Come installare il Kernel Linux 6.12 su Ubuntu 24.04 LTS e 24.10
- È scomparso Steve Langasek, storico collaboratore di Ubuntu
- Notizie dalla comunità italiana
- How to del mese: Refine, il nuovo strumento per personalizzare GNOME Shell
- Arriva sul mercato il Raspberry Pi 5 con 16 GB di RAM
- Mozilla Firefox 134: poche ma buone novità!
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 040/2024 della comunità di ubuntu-it. In questo numero:
- Ubuntu si aggiorna con nuove emoji: in arrivo un tocco di colore e modernità per tutti
- La newsletter va in vacanza
- Mozilla si reinventa: arriva il nuovo logo per rivendicare Internet e guardare al futuro
- Il kernel Linux 6.12 sarà una versione LTS
- L'emulatore per la PlayStation 3 aggiunge il supporto per il Raspberry Pi 5
- Il kernel Linux 4.19 raggiunge l'End Of Life
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 039/2024 della comunità di ubuntu-it. In questo numero:
- La documentazione è il cuore del prodotto: l'approccio innovativo di Canonical ai technical writer
- Incontra Canonical al Mobile World Congress 2025 di Barcellona
- È stato rilasciato ufficialmente GNOME 47.2
- Il Kernel Linux 6.11 raggiunge l'End Of Life
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 038/2024 della comunità di ubuntu-it. In questo numero:
- Sta per arrivare l'End Of Life per Ubuntu 20.04 LTS: ecco come prepararsi
- Full Circle Magazine Issue #211 in inglese
- Arriva Ubuntu Touch OTA-7
- Mozilla annuncia il download di versioni di Firefox più piccole e veloci
- Firefox 134 entra in fase beta
- Ora lo Screen Share Audio di Discord funziona anche su Linux
- Linus Torvalds annuncia la prima RC del kernel linux 6.13
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 037/2024 della comunità di ubuntu-it. In questo numero:
- Ubuntu 25.04 avrà un nuovo visualizzatore PDF
- Warehouse semplifica la gestione delle app Flatpak su Ubuntu
- Stephanie Domas di Canonical finalista nel premio Cybersecurity Leader of the Year
- Rilasciato LibreOffice 24.8.3 con 88 correzioni di bug
- Ubuntu Touch OTA-6: ecco le novità
- Mozilla Firefox 133 e i suoi tanti miglioramenti
- How to del mese: Warp, il terminale con l'AI
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.

È disponibile la newsletter N° 036/2024 della comunità di ubuntu-it. In questo numero:
- Incontra il team di Canonical al Cephalocon 2024
- È possibile scaricare le build giornaliere di Ubuntu 25.04
- Come funziona la gestione dei dispositivi IoT?
- How to del mese: nuova estensione per GNOME
- Aggiornamenti di sicurezza
- Bug riportati
- Statistiche del gruppo sviluppo
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.
02 April 2025

È disponibile la newsletter N° 035/2024 della comunità di ubuntu-it. In questo numero:
- Unisciti a Canonical al Dell Technologies Forum
- La Mozilla Foundation taglia il 30% del personale
- Raspberry Pi aggiorna il proprio display touch
- Arriva sul mercato il nuovo hub USB di Raspberry
- Apple Maps funziona su Linux (ma solo su Firefox)
- Aggiornamenti di sicurezza
- Bug riportati
- Scrivi per la newsletter
Puoi leggere direttamente la newsletter oppure scaricarla in formato pdf. Se hai perso i numeri precedenti, puoi trovarli nell'archivio! Per ricevere la newsletter ogni settimana nella tua casella di posta elettronica, iscriviti alla lista newsletter-italiana.
03 May 2024
Can I modify a commercetools Order price?
Short answer: no.
commercetools offers some update actions on the Order itself, but none of them helps you in case you want to change the Order price.
And that’s the reason why we will use Order Edits.
What are Order Edits, then?
As per the commercetools official documentation, here’s the Order Edits definition:
OrderEdit are containers for financial changes after an Order has been placed.
If no financial aspect of an Order should be changed, use Update Order, which does not perform a recalculation. If no Deliveries or Payments occurred, you can alternatively replicate the Order as a new Cart.
commercetools Order Edits documentation
A simple strategy to modify the order price
Imagine the following scenario:
- Invoice Issued: Your company issues an invoice for 2016.90€.
- Payment Made: The client pays the invoice via bank transfer after several days.
- Price Adjustment: Due to increased product prices, the order is placed with a total price of 2997.90€.
- Misalignment: There is a misalignment of 81€ between the invoice amount and the current order price.
The simplest strategy is to apply a Direct Discount.
A Direct Discount represents a CartDiscount that is only associated with a single Cart or Order.
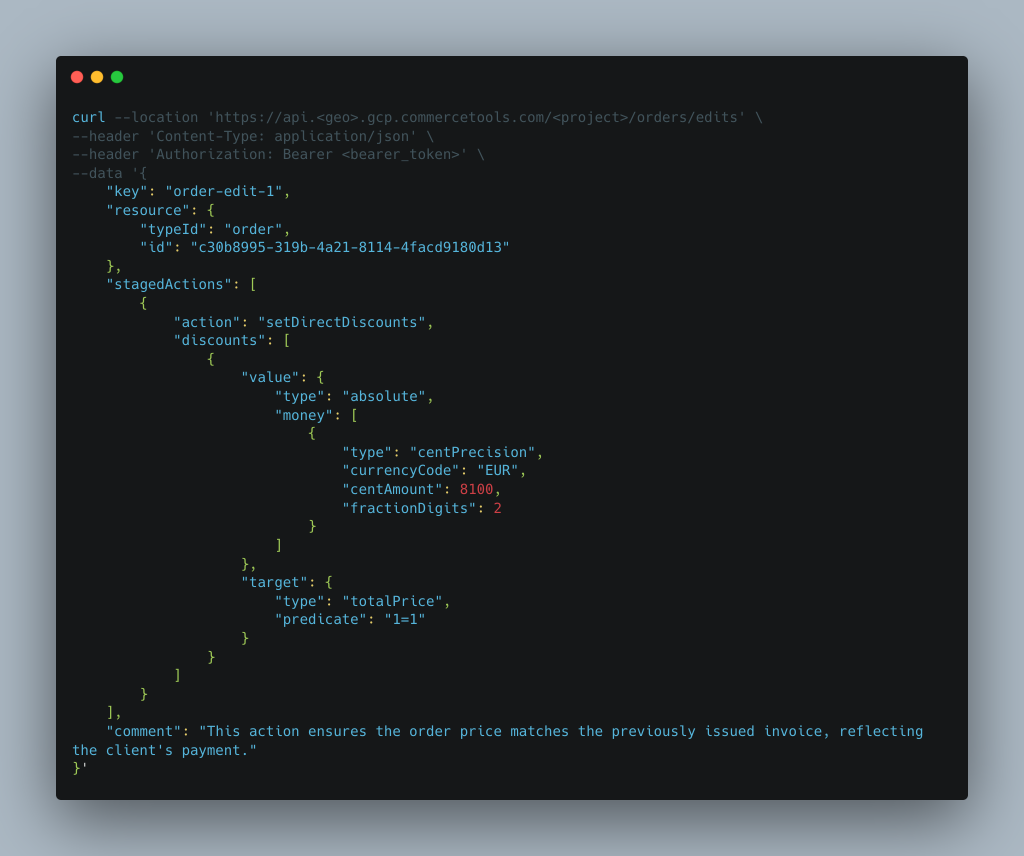
Create an OrderEdit

In this code we specify:
- a key (try to give consistent names, guaranteeing sequential keys, because duplicate keys are not tolerated)
- a resource: that’s our order
- stagedActions array
- setDirectDiscounts action to set a direct discount related to the totalPrice with an absolute amount of 81€
- comment: it’s always a good choice to document your action, because Orders are sensitive entities and they should be rarely modified
We obtain a JSON representing the newly created OrderEdit.
The JSON is easy to read.
What’s important is to keep the OrderEdit ID and the OrderEdit version for the next call.
The OrderEdit type should be set to PreviewSuccess.
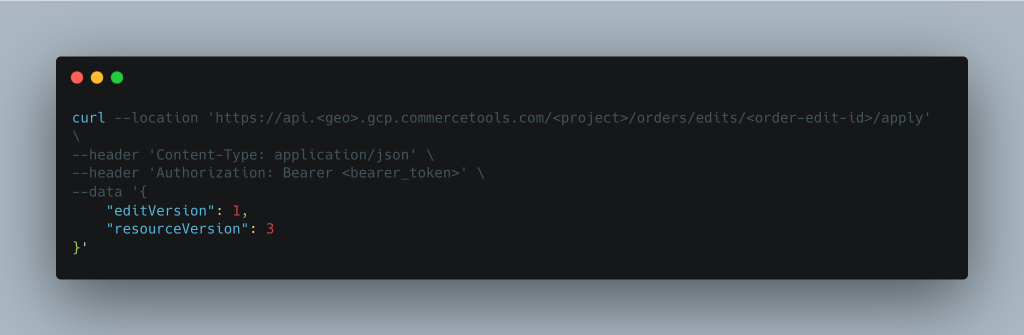
Apply the OrderEdit
We can now apply the OrderEdit:

We will just pass the OrderEdit ID in the URL, and the OrderEdit version plus the Order version in the body.
That’s it!
In the result you should see an important result section like this:
"result": {
"type": "Applied",
"appliedAt": "2024-05-03T11:09:08.051Z"
[...]sto confirm that it’s applied.
The result section also reports the previous and current state of the OrderEdit resource, respectively in the excerptBeforeEdit and excerptAfterEdit section:
"excerptBeforeEdit": {
"totalPrice": {
"type": "centPrecision",
"currencyCode": "EUR",
"centAmount": 209790,
"fractionDigits": 2
},
[...]
},
"excerptAfterEdit": {
"totalPrice": {
"type": "centPrecision",
"currencyCode": "EUR",
"centAmount": 201690,
"fractionDigits": 2
},
[...]
}And that’s it.
The post Unlocking commercetools: Modifying Order Prices Made Simple appeared first on L.S..
25 April 2023

Foto originale: Multiverse by manuej
È appena uscita, ancora fresca di rilascio, la nuova versione del sistema operativo di Canonical: Ubuntu 23.04 nome in codice Lunar Lobster. L'avete già provata o installata? Benché sia una release intermedia, si è rivelata molto attesa poiché include parecchie novità. Per citarne solo alcune:
-
Il nuovo installer
- GNOME 44
- Il kernel Linux 6.2
-
Il nuovo flavor Ubuntu Cinnamon e il gradito ritorno di Edubuntu
Per approfondire potete leggere questo articolo.
Come sempre il Gruppo Documentazione ha organizzato le attività di revisione di tante pagine wiki (come ad esempio quella che contiene i link di download delle varie edizioni e derivate).
Ma il lavoro non è ancora terminato. Infatti chi ha già installato la nuova versione può contribuire aggiornando oppure segnalando nel forum le pagine che possono considerarsi già valide con Ubuntu 23.04 o che hanno bisogno di essere modificate.
Fine del supporto standard per Ubuntu 18.04 LTS
Questo mese che volge al termine vede anche concludersi il supporto "regolare" per l'ormai storica Ubuntu 18.04 LTS Bionic Beaver. Ciò vuol dire che sulle pagine verificate soltanto con questa versione comparirà l'apposito "bollino rosso", che avverte il lettore che la guida non è verificata da molto tempo. Anche in questo caso siete invitati a contribuire aggiornando o segnalando le pagine.
Infatti spesso tante guide (ad esempio quelle nella sezione Notebook) sono valide anche per le versioni successive di Ubuntu, perciò occorrerà effettuare una modifica rapida e semplicissima (sarà sufficiente aggiungere cinque soli caratteri: «23.04») 😉.
Welcome dd3my!
Approfittiamo di questo articolo per dare il benvenuto nel gruppo Documentazione all'utente dd3my. Lui non è di certo un nome nuovo all'interno della community di Ubuntu-it. Infatti da anni partecipa attivamente ai gruppi Newsletter, Marketing e Promozione, oltre che dare una mano abitualmente con il Wiki. Adesso potrà farlo ancor di più, ma in veste di editore del gruppo Doc.
Cogliamo infine l'occasione per ringraziare tutti i gli utenti volontari che ogni giorno contribuiscono al Wiki, chi in un modo chi in un altro. È grazie soprattutto a loro se nel 2022 siamo riusciti a scrivere (o a riscrivere) la bellezza di 110 guide, il numero più alto nell'ultimo quinquennio. Mica bruscolini! 😀
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
26 July 2021
Want to quit from a conversation with a bot provided through Dialogflow? You can use an Italian city, too.
Imagine that you go to the registry office.
The employee has to ask different questions, like your name, birthday, and so on.
He just asked the first one, you expect a lot more questions.
Second one
BOT: “What’s your first name?”
USER: “John”
BOT: “Sorry to hear that. Bye. Next, please!”
This is what I am going to tell you in this story, where our main character is not the employee but Google Dialogflow.
BOT: Where are you from?
USER: New York City
BOT: Sorry to hear this, bye!
Wait, what?
Imagine that a bot is asking a simple question “where are you from?”. You insert the correct value and BOOOM. The bot suddenly closes the conversation!
Overview
TIP: familiar with Dialogflow? Start from Conversation exits!
We use Google Dialogflow to provide a rich conversation experience to our customers, driving them through different Intents according to some data that we need them to submit and/or modify.
 google.com – Intents
google.com – Intents
To give context to someone not used to Dialogflow, an Intent categorizes an end-user’s intention for one conversation turn. For each agent, you define many intents, where your combined Intents can handle a complete conversation. When an end-user writes or says something, referred to as an end-user expression, Dialogflow matches the end-user expression to the best intent in your agent.
When an intent is matched at runtime, Dialogflow provides the extracted values from the end-user expression as parameters.
Each parameter is described by different attributes, forming a parameter configuration. For this article, let’s say that we are interested at some point in the conversation in a parameter called city that has an Entity type @sys.geo-city.
That’s it. We ask for a parameter called city and we expect our user to write a city in his response:
“Los Angeles”
“I live in Los Angeles”
“I was in Los Angeles”
…
are all valid sentences for us: Los Angeles is extracted from the sentence and assigned to the parameter city.
Let’s finish this paragraph with the definition of Context: Dialogflow contexts are similar to natural language context. If a person says to you “they are orange”, you need context in order to understand what the person is referring to.
Conversation exits
Dialogflow has different features automatically provided that help you to create a rich conversation without having to reinvent the wheel.
System entities are one of these features.
Another important one is something called Conversation exits.
Some magic words will stop the conversation:
- “exit”
- “cancel”
- “stop”
- …
It’s impossible to avoid that this behavior happens, you can just apply some custom logic and reply one last time with a custom response.
Intent, parameters, conversation exits: a recap.
So, we are in a specific Intent, asking the user to give us a city name for our city parameter. At the same time, we know that some magic words will stop the conversation.
The Italian city that stops the conversation
Now we have all the elements to introduce the problem described in the article title. Our clients are from Italy, so the chat is in Italian, and 99.99% of the time the user is going to indicate an Italian city to our question.
One day, we had a support request from one of our clients: “When I insert the city where I live, the system replies with “OK, canceled. Goodbye.”.
-.-‘.
Open the logs.
Open the Dialogflow console.
Check the history.
Oh, wait, here it is! The city is called Fermo, and “Fermo!” means “Stop!”.
BOT: Can you please tell me where XYZ happened?
USER: Fermo
BOT: Sure, goodbye.
The user would be something like -.-‘ .
What the Dialogflow Support team told us about it
We tried to reach out to the Dialogflow support team.
This is the most important part of the email:
Conversational exits for Actions on Google(AoG) are implemented on the AoG app’s side and cannot be overridden by Dialogflow.
Unfortunately, our team is unable to assist as your question is more closely related to Actions on Google
What the Actions on Google Support Team told us about it
We can understand that the word “Fermo” is in reference to a city. However, it is also a system level hotword. Unfortunately there is no solution to bypass the system limitation. Please consider maybe using Fermo city / town or something along those lines, however that may not be guaranteed since it is a system hotword.
Read it again:
there is no solution to bypass the system limitation
Whaaaaat?? What we did
We provide the Dialogflow experience through the PHP Client library.
We created a list, that right now has only Fermo in it, of potentially dangerous cities.
When the user provides a single word response and we are in an Intent where we are asking for a city to extract a value for our @sys.geo-city parameter, we check if this word is in the list.
If so, we wrap the city in a context: “I live in <word>” before sending the response to Dialogflow.
There is no guarantee that this works, according to AoG support team response, but currently, it seems to work just fine.
The post The Italian city that STOPs Google Dialogflow appeared first on L.S..
26 March 2021
The Vision API now supports online (synchronous) small batch annotation (PDF/TIFF/GIF) for all features. To do so, the relevant documentation is Small batch file annotation online.
Let’s see how can we do this with PHP.
Context
Having PHP >= 7.4, the packages to require are:
google/cloud-vision google/cloud-storage
Code
How to upload the file in the storage
Soon.
Text detection
Even with PDFs we are going to use ImageAnnotatorClient, the service that performs Google Cloud Vision API detection tasks over client images and returns detected entities from the images.
$path = "gs://mystorage.com/path/to/my/file.pdf";
/* If you have it, you can give an hint about the language in the doc */
$context = new ImageContext();
$context->setLanguageHints(['it']);
/* Here's the annotator described before */
$imageAnnotator = new ImageAnnotatorClient();
/* We create an AnnotateFileRequest instance to annotate one single file */
$file_request = new AnnotateFileRequest();
/* We express our input file in terms of a GcsSource
instance the represents the Google Cloud Storage location */
$gcs_source = (new GcsSource())
->setUri($path);
/* Let's specify the feature we need. You can find the options below */
$feature = (new Feature())
->setType(Type::DOCUMENT_TEXT_DETECTION);
/* Let's specify the file info: a PDF in that location */
$input_config = (new InputConfig())
->setMimeType('application/pdf')
->setGcsSource($gcs_source);
/* Some configurations, including the pages of the file to perform image annotation. */
$file_request = $file_request->setInputConfig($input_config)
->setFeatures([$feature])
->setPages([1]);
/* Annotate the files and get the responses making the synchronous batch request. */
$result = $imageAnnotator->batchAnnotateFiles([$file_request]);
/* We take the first result, because that's 1 page only. */
$res = $result->getResponses();
$offset = $res->offsetGet(0);
$responses = $offset->getResponses();
$res = $responses[0];
/* Finally!!! The annotations! */
$annotations = $res->getFullTextAnnotation();
/* Clean up resources such as threads */
$imageAnnotator->close();
Features
In your request you can set the type of annotation you want to perform on the file. You can check the reference or the features list documentation.
Some examples are:
- Face detection
- Landmark detection
- Logo detection
- Label detection
- Text and document text detection
- ..
The post Google Vision: detect text in PDFs synchronously with PHP appeared first on L.S..
06 February 2021
Mavvvieeeeeniiii!!!! 🎉️🎊️🥂️🍾️

Perché tanto gaudio?
Semplice! Lo scorso Gennaio il wiki ha superato il traguardo delle 700 guide fra pagine create e ideate da Giugno 2011 a oggi 😊️
L'onore di tagliare tale traguardo è andato (anche giustamente) al nostro "uragano" wilecoyote, che arrivato da appena un anno ha messo in campo un impegno incredibile, rivelatosi provvidenziale per il proseguo del gruppo.
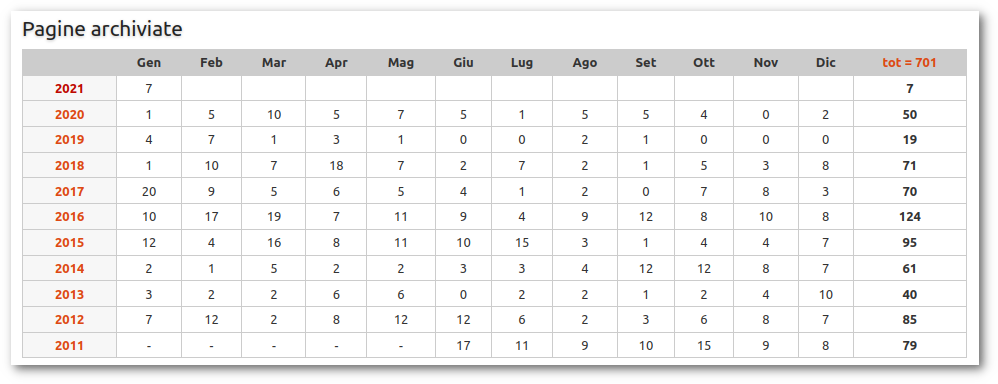
Tabella & conteggi
E andiamo per difetto, perché la nostra tabella non conteggia la miriade di piccole modifiche quotidiane o i ciclici e corposi lavori di routine fatti a ogni rilascio. Di fatto la pagina esiste per tenere facilmente traccia dei lavori svolti, il conteggio è più uno sfizio.
Già... il conteggio. Siamo pur sempre in ambito informatico e vi sarete chiesti quale stack utilizzassimo per effettuare questi calcoli statistici. Beh, cosa potremmo mai utilizzare se non lui... gnome-calculator! Implacabile e infallibile nell'eseguire somme su numeri naturali 😎️
Un grazie e prossimo traguardo...
Ma torniamo al wiki e soprattutto un pensiero a tutto il parco utenti. Da chi si è accorto e ha corretto piccoli errori a chi si è scervellato a scrivere guide complesse: un grazie di cuore all'impegno di tutti!
A Giugno ci sarà il decennale di questo ormai non più nuovo corso e sarà l'occasione per ripercorrere le tappe e le evoluzioni che bene o male, nonostante molte difficoltà, ci hanno permesso di arrivare qui e poter gridare: 700! 😀️
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
27 January 2021
|
Ad Aprile cesserà il supporto per Ubuntu 16.04. Fortunatamente i computer che funzionano con Ubuntu 16.04 supportano anche le versioni successive, come Ubuntu 18.04 e 20.04 (nella maggior parte dei casi). |
Come aggiornare la pagina?
Quando si accede all'editor per modificare una pagina, si noterà nella parte in alto la macro Informazioni che si presenta in questo modo:
<<Informazioni(forum="..."; rilasci="15.10 16.04";)>>
Al suo interno è presente la voce rilasci che contiene tra virgolette le versioni con le quali la guida è stata testata. Bene, non occorre far altro che aggiungere il numero di versione di uno dei rilasci di Ubuntu attualmente supportati.
Pertanto, supponendo di aver testato con successo la guida con... ad esempio la 20.04, basta aggiungere il numero all'interno della macro che diviene:
<<Informazioni(forum="..."; rilasci="15.10 16.04 20.04";)>>
Niente di che, vero? ![]()
In generale è buona cosa...
Il discorso può estendersi anche alle pagine già presenti nella colonna delle guide da aggiornare e, ancora più in generale, a qualsiasi tipo di guida presente nel wiki. Come vedi se si incappa in una pagina testata con una versione obsoleta di Ubuntu, per confermarne la validità con una versione supportata è una questione di attimi.
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
03 January 2021

Choosing the technology behind a mobile app for a startup in 2021: Native vs cross-platform (part 1)
Lorenzo Sfarra (twilight)
What you should know if you are reading this
Our goal is to have a look at the mobile app development technology for startups in 2021, in order to publish an app for Android and an app for iOS with the perfect trade-off between quality and time+resources. How do we choose the best technology to accomplish this task?
First of all, the most accurate answer is:
it depends.
Every startup has different needs, in terms of business, technology, resources (how many developers? and how many of them are senior?) and deadlines.
Assumptions
There are 200000 articles out there about this subject.
This is why I want to list some boundaries that will “limit” our research. So this is not a general article Native vs Cross platform but is a study for a specific case.
That said, let’s start with these assumptions:
- The start-up technological stack has a very strong connection with Google, mostly with Firebase. This is a very important aspect. In the start-up X the most important technology could be Y, so adjust the content of the article accordingly;
- The start-up was providing all the services in web pages only, and the current app is basically a Webview showing an ad-hoc version of the website. I know, I know! Anyway, there is an ongoing process to transform all the services into a full set of (modularised) REST APIs that we can then consume in our app;
- The app does not have heavy processes in terms of device resources, does not do any image/video processing and so on. Anyway, it has to have reliable access to the camera and retrieve the accurate users position through GPS;
- The current technology is React Native, so we already saw both the pros and cons of a not-native approach. But not-native includes a world of solutions, that we will try to consider in this article;
- The strong connection between React and Firebase, to build business web applications in JavaScript with all the power of the Firebase services, is very well explained in a book that I strongly suggest;
- last but not least, I am not vertical on mobile technologies, so your feedbacks are very welcome.
Technologies in this study
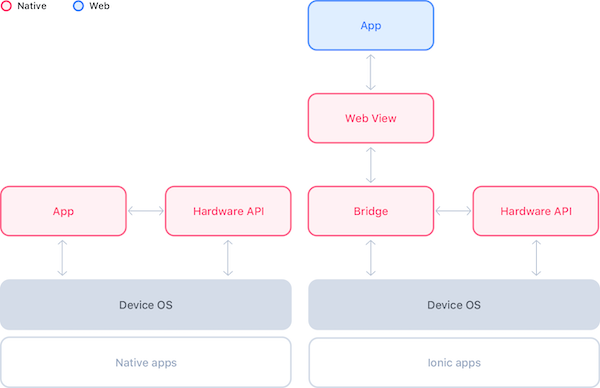
I like a lot the category names reported in a very interesting article by Ionic: Comparing Cross-Platform Frameworks.
I will use the same labels that are
Hybrid-Native
Shared codebase, plus native code. Basically:
it allows you to program your user interfaces (UI) in one language that then orchestrates native UI controls at runtime.
Ionic article Comparing Cross-Platform Frameworks
Hybrid-Web
One codebase, running everywhere. Your code does not get “translated” in native components, but
the UI components you use in your app are actually running across all platforms
Ionic article Comparing Cross-Platform Frameworks
So basically you can code with “web” technologies (HTML/CSS/JS) and your UI components will be shown on the device.
Technologies and platforms in the article
According to the previous definitions, we will analyze the following platforms/technologies:
- 100% native code: one app for iOS, one app for Android, with their respective languages, IDEs and so on;
- ReactNative (Hybrid-native);
- Flutter (Hybrid-native);
- NativeScript (Hybrid-native);
- Xamarin (Hybrid-native);
- Ionic (Hybrid-web) ( – that includes PhoneGap / Cordova).
 Image from aalpha
Image from aalpha
What’s the study about and how do we try to understand if a choice is better than another one
We will briefly describe pros and cons of every technology.
Then we will compare them at high level and a bit in terms of performances.
At this point we will take into account other important factors:
- Who’s behind them?
- The community around each technology;
- Available libs: active development, time to “port” new features, stability, support and community;
- Trends: we don’t want to adopt a technology that is going to become marginal in the next few years;
- Very few observations related to the UI/UX aspect.
One by one
100% Native
Basically, we have 2 separated projects here: one for Android, one for iOS.
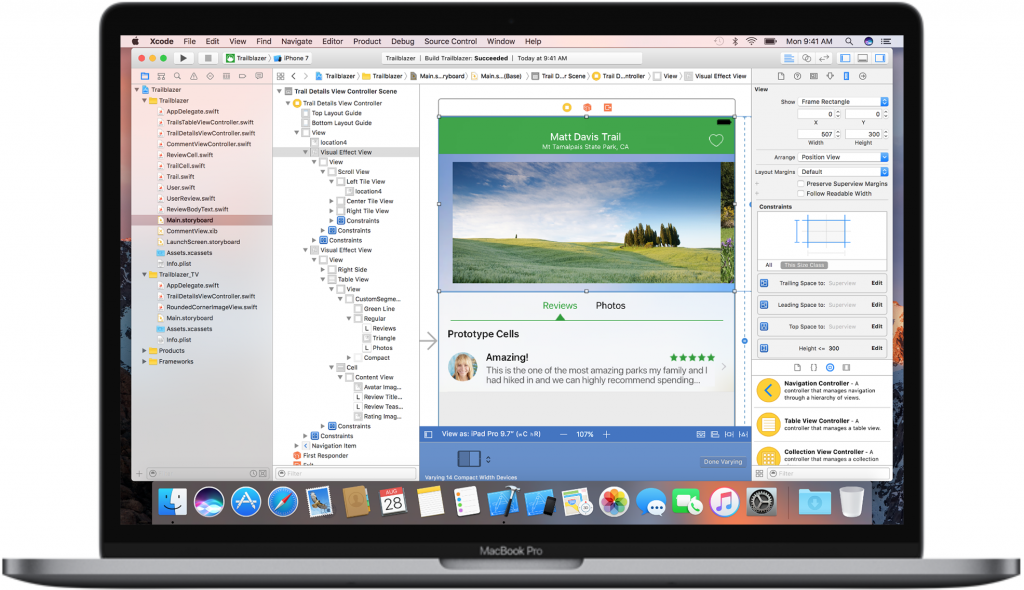
Thanks to the respective IDE (Android Studio and XCode) you will probably be able to build a good skeleton of your app and a good enough flow between the views with no or few code required, with a “drag & drop” approach for elements (buttons, text fields, …). A very good preview is also available, without using a simulator, for example.
 XCode interface builder from apple.com
XCode interface builder from apple.com
That’s great. Anyway, all the logic such as performing API calls, dynamically adding/removing content, handling Push notifications, accessing GPS position, accessing camera/gallery and so on, are performed with a platform-specific language: Swift (Objective-C) for iOS, Kotlin (Java) for Android.
All of this just to say that the two apps will live on two separated, parallel projects. You can of course merge some high-level logic regarding how to manage certain flows, but at the end you have to code them separately.
Two separated projects, two separated teams with separated skills. In the worst-case scenario this could double the needed resources.
On the other side you have the maximum reliability when you are going to handle device resources such as the camera or the GPS.
You have all the debugging and profiling power you need in your IDE.
Even regarding 3rd-party libraries (of course here a lot depends on the library itself) you can have less surprises if you are using the specific library for the given platform.
– Firebase
In case of Firebase, an Android native solution is incredibly good, of course, due to the fact that we’re talking about Google solutions.
Also Firebase has an official SDK for iOS, so the native solution is incredibly good for iOS, too.
Hybrid-web
We have just one project here: you will code an HTML/JS/CSS solution, that’s it. All the UI is shared between the platforms, so you have a very consistent UI and you don’t need to have different components for different platforms. You can, or you can simply have a different CSS applied for each platform.
For debugging purposes you have different layers to take care of, but most of the job related to the UI can be done in a web-based debugging tool like the Chrome Developer tools. One place, different platforms.
So, we were saying that we have just one project here, and this is something to carefully think about if you are a start-up. Additionally, you can “re-use” web related skills in your team to build your app, substantially decreasing the resources needed to complete it.
How about the device resources?
For the most common tasks such as taking a picture or accessing the GPS location, you can be sure to find a plugin (official or not) that takes care of these tasks for you.
The main idea is that there is a sort of Javascript API system to communicate with the underlying platform.
Ionic
With Ionic you can be sure to have someone in your team that can build a simple app with a small learning curve, due to the fact that it supports the major Javascript frameworks and libraries such as React, Angular and Vue.
It has 120 native device plugins for Camera, GPS, Bluetooth and so on.
It relies on Capacitor or Cordova to execute your web components within wrappers targeted to each platform, with API bindings to access device’s capabilities.
This is the architecture compared to the native one:
 Native vs Ionic apps. From the official Ionic doc.
Native vs Ionic apps. From the official Ionic doc.
– Firebase
The Ionic official documentation points to a specific plugin page on GitHub.
This plugin page has a build: failing tag on it (3rd of January 2021): no good.
Let’s see the popularity of the plugin:
| Watch | 68 |
| Stars | 993 |
Anyway, if your choice is Ionic and you want to continue your journey with React, I strongly suggest this book to give you very useful hints on how to build robust web applications with React and Firebase.
For this part, that’s it! In the next part we will focus on the Hybrid-Native solutions.
The post Choosing the technology behind a mobile app for a startup in 2021: Native vs cross-platform (part 1) appeared first on L.S..
11 December 2020
2020-12-11 18:39:36.965 14746-14746/your.bundle E/RNFirebaseMsgReceiver: Background messages only work if the message priority is set to 'high'
This is something you can find in your adb logcat output when sending a push notification (cloud message) and your app is in background.
More specifically, the problem is mostly related to the idle status of your device.
This is explained in a dedicated Firebase doc, particularly in the “Using FCM to interact with your app while the device is idle” section.
If you are sending a message with curl, Postman and so on, you can add something to your JSON in order to set priority.
So a JSON body like this:
{
"to": "token_here",
"notification": {
"title": "hey from Lorenzo",
"body": "great article dude!"
},
"data": {
"body": "normal priority notification",
"title": "here we are",
}
}
becomes:
{
"to": "token_here",
"android": {
"priority": "high"
},
"priority": 10,
"notification": {
"title": "hey from Lorenzo",
"body": "great article dude!"
},
"data": {
"body": "normal priority notification",
"title": "here we are",
}
}
When performing your POST requesto to https://fcm.googleapis.com/fcm/send please remember to add a Content-type: application/json header and a Authorization header with value key=<server_key> that you can retrieve from the “Cloud Messaging” section of your project settings in the Firebase console.
The post Firebase, cloud messaging and problems receiving background notifications appeared first on L.S..
24 October 2020

Il 22 ottobre è stato rilasciato Ubuntu 20.10, nome in codice Groovy Gorilla, supportato fino a luglio 2021.
Come di consueto il Gruppo Documentazione ha organizzato le attività di revisione di alcune pagine wiki .
Molto lavoro rimane ancora da fare: tante guide hanno bisogno di essere aggiornate e verificate con la nuova versione 20.10. Per continuare la revisione della documentazione abbiamo bisogno del tuo aiuto!
Come contribuire
Partecipare alla redazione e all'aggiornamento della documentazione wiki di Ubuntu-it è piuttosto semplice.
Numerose guide contengono sotto l'indice una dicitura simile a questa: «Guida verificata con Ubuntu: 16.04 18.04 20.04».
-
Se una guida è valida anche per Ubuntu 20.10 ma l'informazione non è riportata sotto l'indice della pagina, è sufficiente aggiungere la verifica per il rilascio 20.10.
-
Se una guida contiene istruzioni non valide con Ubuntu 20.10 puoi aggiornarla per adeguare in contenuti al nuovo rilascio.
Come sempre se trovi nomi sbagliati, errori ortografici, collegamenti errati o altre inesattezze facili da modificare non aspettare e correggili senza timore!
A cura del Gruppo Doc
Inizia a contribuire!
12 February 2020
Even if currently it’s a beta feature, you can create multiple versions of your agent and publish them to separate environments.
The problem is that the REST URI bindings do not appear to have been updated in the API definition for this feature.
I wrote an issue in the cloud-php Github project, and John Pedrie, working for the project, asked me to try the gRPC way.
Never did it before, so here’s a guide to help you just in case you are in my situation…hopefully it will be integrated soon!
Assuming you are working with PHP7.3 (and a Debian-based Linux server):
Based on the Install gRPC for PHP doc, on our server (running Ubuntu server 19.10, PHP7.3) I had to install some packages:
sudo apt-get install autoconf libz-dev php-dev php-pear sudo pecl install grpc sudo pecl install protobuf
Let’s modify the /etc/php/7.3/fpm/php.ini file adding the following lines:
extension=grpc.so extension=protobuf.so
Restarting php7.3-fpm:
sudo systemctl restart php7.3-fpm.service
And adding the "grpc/grpc": "^v1.1.0" line to the project composer.json.
Now it’s time to change the code. The usual way is something like:
$sessionClient = new SessionsClient(); $session = $sessionClient->sessionName($projectId, $sessionId); $response = $sessionsClient->detectIntent($session, $queryInput);
And it has to be changed with something like:
$session = $this->_getSessionName($sessionId);
$sessionsClient = new SessionsClient();
$response = $sessionsClient->detectIntent($session, $queryInput);
// WHERE _getSessionName() is:
private function _getSessionName($sessionId)
{
$projectId = $this->_getProjectId();
$environment = $this->_getEnvironment();
return "projects/{$projectId}/agent/environments/{$environment}/users/-/sessions/{$sessionId}";
}
And that’s it.
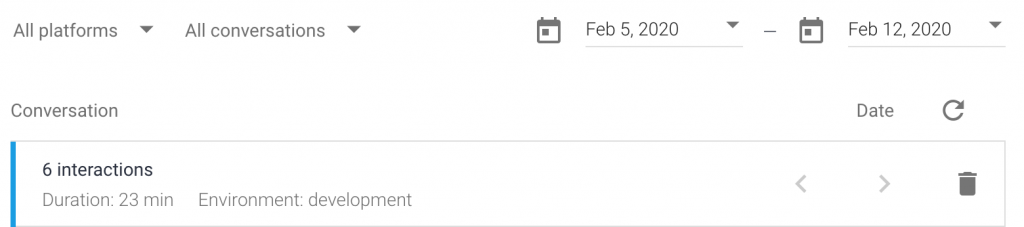
In the Dialogflow History tab there is still no way to filter conversations by Environment, but there is an Environment indicator in the conversation Detail.

The post Dialogflow API, support for versions and environments appeared first on L.S..
31 January 2020
You can get 2 free months of Skillshare Premium, thanks to this referral link.
With Skillshare Premium you will:
- Get customized class recommendations based on your interests.
- Build a portfolio of projects that showcases your skills.
- Watch bite-sized classes on your own schedule, anytime, anywhere on desktop or mobile app.
- Ask questions, exchange feedback, and learn alongside other students.
That’s it! 

- Get inspired.
- Learn new skills.
- Make discoveries.
- Be curious.
I will be more than happy if you can join my classes and give me some feedbacks. The classes are about almost everything that I do in my life (you can check again my skills on the homepage)!.. 
The post 2 free months of Skillshare Premium! appeared first on L.S..
16 December 2019
You woke up one day and your Android phone contacts disappeared.
You try to perform a Google Search but you only find strange solutions, mostly related to some Samsung stuff, factory resets, uninstalling some app, etc…
Suddenly you realise that your Google Contacts was empty!
Ok, too much context, the solution.
Open your browser to https://contacts.google.com/.
In the top right corner you have a gear, click on it. Then click on Undo changes:
Now you can chose the version of your contacts that you want to restore: minute ago, hours ago, days ago, months ago, years ago….
And that’s it, the time to sync your phone and they’re back!
The post Restore your Google Contacts (for your Android phone, too) appeared first on L.S..
09 December 2019
14 November 2019
Dalla TV, Bobo Vieri sorride sornione come quando giocava a calcio, e ripete "Shave like a bomber!". Tutti gli uomini che se lo ricordano quando giocava a calcio e faceva parlare di se dentro e fuori dal campo, rispondono al sorriso con approvazione.
Quello che fa (bene) Vieri è il testimonial, ci mette la sua bella faccia, e la sua innata simpatia per vendere un prodotto. Una professione a cui si dedicano anche suoi numerosi ex-colleghi giocatori di calcio, e del mondo dello spettacolo.
Mi fa sorridere quindi quando leggo post così che parlando di Chiara Ferragni scrivono di "vuoto pneumatico". Mi pare lapalissiano dire che Chiara Ferragni è una testimonial di se stessa, che sa usare i nuovi canali per comunicare il suo messaggio (qualunque esso sia). Fa marketing, e lo fa bene, visto il giro di soldi che fattura. Nel suo caso poi il fenomeno è così esteso che, chi scrive di lei, o parla di lei, anche in maniera negativa, si fa pubblicità a sua volta, sfruttandone la fama di riflesso.
Denoto in questi articoli - oltre la malizia usata per attirare clic - una certa incapacità di leggere la realtà e di adattarsi al cambiamento di costumi e di mestieri in atto.
Trovo anche sorprendente che i commentatori di cui sopra non riescano a capire come il fenomeno dei testimonial sia in parte sceso dall'Olimpo delle celebrità televisive, per diramarsi nei mille rivoli dei rappresentanti della borghesia. Al giorno d'oggi i testimonial sono anche degli illustri sconosciuti, con cui magari abbiamo fatto una corsetta al parco domenica scorsa.
09 November 2019
(Segue Italiano)
🇬🇧🇺🇸 Last october I attended Ubucon Europe 2019, at Sintra in Portugal. Still need some time to gather the right words to explain how well I felt standing there with Ubuntu mates, and how many different good talks I saw.
Meanwhile, you can take a look at the video of my talk, where I speak about my running story: how I began running, why I still run, and why (almost) everybody can do it. Oh! Obviously I explain also what open source software you can use to track safely and securely your runs.
Let me know what you think about it! :-)
🇮🇹 Lo scorso ottobre ho partecipato a Ubucon Europe 2019, a Sintra in Portogallo. Ho bisogno di ancora un po' di tempo per mettere insieme le parole giuste per spiegare come mi sono sentito stare lì con gli amici ubunteri, e quanti bei talk ho sentito.
Intanto, potete dare un'occhiata al video del mio talk, dove parlo della mia storia di corsa: come ho cominciato, perché corro ancora e perché (quasi) tutti possono farlo. Oh! Ovviamente spiego anche che software open source si può usare per tracciare in le proprie corse in modo sicuro.
Fatemi sapere cosa ne pensate! :-)
Thanks very much Ubuntu & Canonical for funding my travel expenses!
(The picture in this post is from Marco Trevisan on Twitter)
19 April 2019
In occasione della visita in Italia, ci sono state parecchie critiche negative su Greta Thumberg, la ragazzina svedese che ha lasciato la scuola per una sua personale battaglia a favore dell'ambiente, e sulla sua azione per contrastare il cambiamento climatico. Ci sono stati anche attacchi alla sua persona, tanto infondati quanto ignobili, specie se si considera la sua giovane età.
La cosa che sfugge a chi è abituato a leggere solo i titoli dei giornali, e in base a questi farsi un'opinione, è che le aziende petrolifere spendono milioni di dollari per spargere fake news, finanziare politici e rifarsi un'immagine.
Cioè: mentre io sto lì a separare la finestrella di plastica dal resto della busta di carta prima di buttare entrambe nella rispettiva raccolta differenzia "le grandi compagnie petrolifere, benché ufficialmente sostenitrici della lotta ai cambiamenti climatici, operano in realtà nell’ombra al fine di conservare i loro business". Senza contare "le grandi banche internazionali hanno versato 1.900 miliardi di dollari al comparto delle fonti fossili (gas e carbone inclusi)".
Se dopo tutto questo restate indifferenti, se non ve ne frega assolutamente niente che il pianeta Terra sia sempre più invivibile, se pensate che i nostri figli e nipoti che si troveranno a gestirlo in qualche maniera si arrangeranno, dovreste pensare a cosa tenere di più caro (i soldi!) e valutare la possibilità che continuare a finanziare - 100 miliardi di dollari all'anno, di cui 17 miliardi dal Governo Italiano - le fonti di energia fossili è una pessima idea per il proprio portafoglio.
La foto di Greta è tratta da Wikipedia.
12 April 2019
Tediato oltre misura dall'invasiva pubblicità su Twitter del noto marchio di diavolerie elettroniche, che intende rifarsi la verginità sulla privacy a forza di video emotivamente pucciosi, ho risposto a tono a un suo tweet. Sono stato subito bloccato.
Morale della favola: mi sarà impossibile vedere le prossime pubblicità ipocrite di Apple. Grazie Apple!
01 March 2019
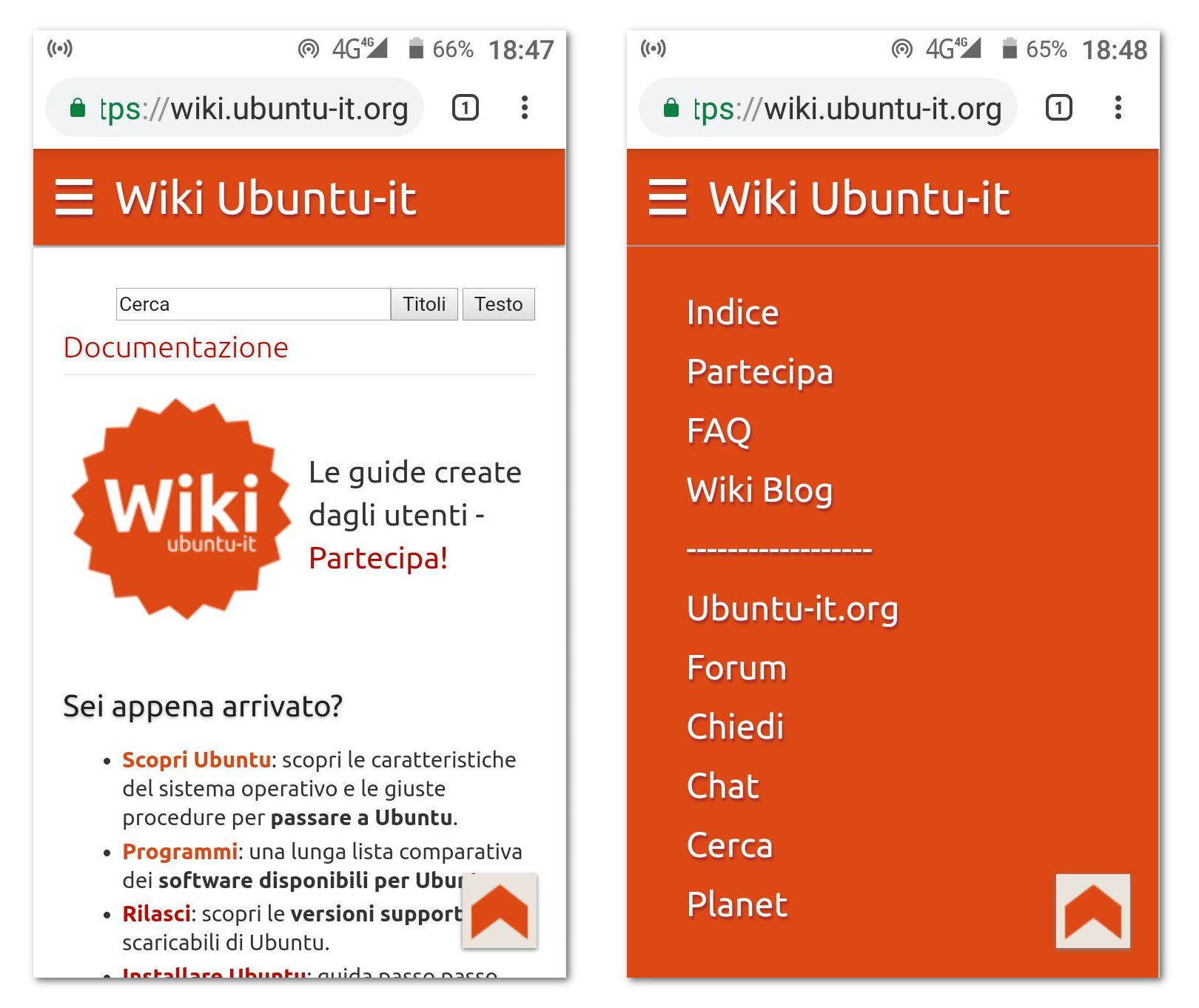
Il wiki di Ubuntu-it è stato aggiornato per ottimizzare la lettura dei testi da smartphone ![]()
Le modifiche sono già attive da un paio di settimane, ma è stato necessario fare alcuni aggiustamenti per renderle davvero efficaci. Potrebbe essere necessario effettuare un refresh o ripulire la cache del browser per visualizzare la nuova grafica; a parte questo potrete leggere la documentazione, la newsletter e tutte le altre pagine del wiki da smartphone senza ulteriori problemi.
Al momento la modifica entra in funzione solo quando la larghezza della finestra è a misura di smartphone, nella cosiddetta modalità "portrait". In tal caso apparirà il nuovo header semplificato con il classico pulsante per il menù a scomparsa. Si noterà che in questa modalità non sono presenti i link di login/modifica/ecc.
Ruotando lo smartphone (modalità "landscape"), si tornerà a visualizzare il sito come su desktop.
Questa impostazione è stata scelta perché il wiki fu a suo tempo impostato con grafiche a larghezza fissa e tabelle anche complesse che si adattano prevalentemente a una visualizzazione da desktop. È possibile quindi incappare in pagine con contenuti che mal si adattino alla larghezza dei piccoli schermi, pertanto ruotando il dispositivo si ha comunque la possibilità di visualizzare la grafica originaria.
Ad eccezione di alcune pagine che dovranno essere manualmente ritoccate e inevitabili piccoli ritocchi alle impostazioni del wiki, i risultati sono andati oltre alle aspettative. Quindi non è escluso che più in là il responsive design possa essere esteso fino alla visualizzazione su desktop.
Aspetti tecnici
Il wiki utilizza la piattaforma MoinMoin. Il suo aspetto grafico è dovuto all'introduzione del tema Light nell'ormai lontano 2011.
Per chi fosse interessato le modifiche hanno riguardato giusto tre file:
-
light.py: al suo interno, insieme al vecchio header è stato inserito il codice html e javascript per disegnare il nuovo header in stile mobile.
-
common.css - screen.css: sono questi i due principali file responsabili per l'aspetto stilistico del wiki. Al loro interno sono state inserite media queries per adattare gli elementi delle pagine e per rendere alternativamente visibile il nuovo o il vecchio header a seconda della larghezza dello schermo.
In definitiva MoinMoin ci ha piacevolmente sorpreso mostrando un buon grado di adattabilità ![]()
Buona consultazione a tutti!
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
19 February 2019
Introduction: Node + express + body-parser + Shopify?
Are you using Node/express/body-parser and Shopify, and (you would like to use) its webhooks?
If the answer is YES to the questions above, I am going to suggest here a way to solve a common problem.
NOTE: This and much more is covered in the Coding Shopify webhooks and API usage: a step-by-step guide class on Skillshare!
The problem
Body-parser does an amazing work for us: it parses incoming request bodies, and we can then easily use the req.body property according to the result of this operation.
But, there are some cases in which we need to access the raw body in order to perform some specific operations.
Verifying Shopify webhooks is one of these cases.
Shopify: verifying webhooks
Shopify states that:
Webhooks created through the API by a Shopify App are verified by calculating a digital signature. Each webhook request includes a base64-encoded X-Shopify-Hmac-SHA256 header, which is generated using the app’s shared secret along with the data sent in the request.
We will not go into all the details of the process: for example, Shopify uses two different secrets to generate the digital signature: one for the webhooks created in the Admin –> Notifications interface, and one for the ones created through APIs. Anyway, only the key is different but the process is the same: so, I will assume that we have created our webhooks all in the same way, using JSON as object format.
A function to verify a webhook
We will now code a simple function that we will use to verify the webhook.
The first function’s param is the HMAC from the request headers, the second one is the raw body of the request.
function verify_webhook(hmac, rawBody) {
// Retrieving the key
const key = process.env.SHOPIFY_WEBHOOK_VERIFICATION_KEY;
/* Compare the computed HMAC digest based on the shared secret
* and the request contents
*/
const hash = crypto
.createHmac('sha256', key)
.update(rawBody, 'utf8', 'hex')
.digest('base64');
return(hmac === hash);
}
We use the HMAC retrieved from the request headers (X-Shopify-Hmac-Sha256), we retrieve the key stored in the .env file and loaded with the dotenv module, we compute the HMAC digest according to the algorithm specified in Shopify documentation, and we compare them.
We use the crypto module in order use some specific functions that we need to compute our HMAC digest.
Crypto is a module that:
provides cryptographic functionality that includes a set of wrappers for OpenSSL’s hash, HMAC, cipher, decipher, sign, and verify functions.
NOTE: it’s now a built-in Node module.
Retrieving the raw body
You have probably a line like this one, with or without customization, in your code:
// Express app const app = express(); app.use(bodyParser.json());
So your req.body property contains a parsed object representing the request body.
We need to find a way to “look inside the middleware” and to add somehow the information regarding the request status, using our just-defined function: is it verified or not?
Now, we know that the json() function of body-parser accepts an optional options object, and we are very interesting to one of the possible options: verify.
The verify option, if supplied, is called as verify(req, res, buf, encoding), where buf is a Buffer of the raw request body and encoding is the encoding of the request. The parsing can be aborted by throwing an error.
That’s it, we are going to use it like this.
Let’s change the json() call in this way:
// Express app
const app = express();
app.use(bodyParser.json({verify: verify_webhook_request}));
And we create the function verify_webhook_request() according to the signature documented before:
function verify_webhook_request(req, res, buf, encoding) {
if (buf && buf.length) {
const rawBody = buf.toString(encoding || 'utf8');
const hmac = req.get('X-Shopify-Hmac-Sha256');
req.custom_shopify_verified = verify_webhook(hmac, rawBody);
} else {
req.custom_shopify_verified = false;
}
}
Basically, we check if the buffer is empty: in such case, we consider the message not verified.
Otherwise, we retrieve the raw body using the toString() method of the buf object using the passed encoding (default to UTF-8).
We retrieve the X-Shopify-Hmac-Sha256.
After we have computed the verify_webhook() function, we store its value in a custom property of the req object.
Now, in our webhook code we can check req.custom_shopify_verified in order to be sure that the request is verified. If this is the case, we can go on with our code using the req.body object as usual!
Another idea could be to stop the parsing process: we could do this throwing an error during the verify_webhook_request function.
Conclusion
Please leave your comment if you want to share other ways to accomplish the same task, or generically your opinion.
NOTE: Remember that this and much more is covered in the Coding Shopify webhooks and API usage: a step-by-step guide class on Skillshare!
The post Node, body-parser and Shopify webhooks verification appeared first on L.S..
07 February 2019

Ubuntu 14.04 LTS Trusty Tahr raggiungerà la fine del suo ciclo di vita il 30 aprile 2019 e, da allora, sarà disponibile Ubuntu 14.04 LTS - ESM, ovvero Extended Security Maintenance. Si tratta di una funzionalità disponibile con Ubuntu Advantage, il pacchetto di supporto commerciale di Canonical, oppure che può anche essere acquistata su base stand-alone. L'Extended Security Maintenance è stato creato per aiutare a semplificare il processo di migrazione verso le nuove piattaforme aggiornate, mantenendo gli standard di conformità e sicurezza.
L'introduzione di Extended Security Maintenance per Ubuntu 12.04 LTS è stato un passo importante per Ubuntu, portando patch di sicurezza critiche e importanti oltre la data di fine vita di Ubuntu 12.04. ESM viene utilizzato dalle organizzazioni per risolvere problemi di sicurezza e conformità mentre gestisce il processo di aggiornamento a una versione più recente di Ubuntu in grado di garantire pieno supporto. La disponibilità di ESM per Ubuntu 14.04 significa che l'arrivo dello status di End of Life di Ubuntu 14.04 LTS Trusty Tahr nell'aprile 2019 non dovrebbe influire negativamente sulla sicurezza e sulle conformità delle organizzazioni che lo utilizzano ancora come sistema operativo in essere. In totale, ESM ha fornito oltre 120 aggiornamenti, comprese correzioni per oltre 60 vulnerabilità con priorità alta e critica, per gli utenti di Ubuntu 12.04.
Ancora una volta, lo abbiamo segnalato anche in passato sulla newsletter (Ubuntu in prima linea per la sicurezza), risulta estremamente chiaro come Canonical metta la sicurezza al centro di Ubuntu, oltre che nelle pratiche e nella architettura dei prodotti a esso relativi sia lato business che lato consumer.
Fonte: blog.ubuntu.com
05 February 2019
|
Ad Aprile cesserà il supporto per la gloriosa Ubuntu 14.04. Fortunatamente i computer che funzionano con Ubuntu 14.04 supportano anche le versioni successive, come Ubuntu 16.04 e 18.04 (nella maggior parte dei casi). |
Come aggiornare la pagina?
Quando si accede all'editor per modificare una pagina, si noterà nella parte in alto la macro Informazioni che si presenta in questo modo:
<<Informazioni(forum="..."; rilasci="13.10 14.04";)>>
Al suo interno è presente la voce rilasci che contiene tra virgolette le versioni con le quali la guida è stata testata. Bene, non occorre far altro che aggiungere il numero di versione di uno dei rilasci di Ubuntu attualmente supportati.
Pertanto, supponendo di aver testato con successo la guida con... ad esempio la 18.04, basta aggiungere il numero all'interno della macro che diviene:
<<Informazioni(forum="..."; rilasci="13.10 14.04 18.04";)>>
Niente di che, vero? ![]()
In generale è buona cosa...
Per ovvi motivi abbiamo messo in primo piano le pagine sui portatili testate con la 14.04. Il discorso si estende comunque anche alle pagine già presenti nella colonna delle guide da aggiornare e, ancora più in generale, a qualsiasi tipo di guida presente nel wiki.
Come vedi se si incappa in una pagina testata con una versione obsoleta di Ubuntu, per confermarne la validità con una versione supportata è una questione di attimi.
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
25 January 2019

Con l'inizio del 2019 arriva un'importante novità riguardante la Documentazione Wiki.
Il Gruppo Doc ha deciso di lasciare maggiore iniziativa agli utenti del wiki in materia di creazione di nuove guide e aggiornamento delle pagine esistenti.
Cosa significa? Facciamo un passo indietro...
Da sempre il Gruppo Doc si è preoccupato di assistere e supervisionare il lavoro svolto dagli utenti. Cioè essere presenti sul forum per valutare se una guida proposta fosse necessaria o attinente agli scopi della documentazione... oppure, una volta che un utente ha svolto il lavoro, tempestivamente revisionare e adattare i contenuti agli Standard, inserire il link alla guida nel portale di appartenenza, ecc..
Tutto questo per garantire una crescita razionale e ben ordinata della documentazione.
Il lato debole di questo metodo di lavoro è che non sempre può essere garantita una presenza continuativa da parte dello staff, sebbene negli ultimi sette anni ci siamo in massima parte riusciti ![]()
La nostra attività di supporto e supervisione andrà avanti, è stato però deciso di aggiornare l'iter in modo tale che anche in nostra assenza un utente possa agire di sua iniziativa. Questo per evitare appunto che una guida rimanga a lungo bloccata prima di essere pubblicata.
In sostanza si è cercato di mantenere le buone pratiche attuate in questi anni e di aggiungere un pizzico di responsabilità in più da parte degli utenti.
Queste le pagine che riportano le principali modifiche al metodo di lavoro:
-
GruppoDocumentazione/Partecipa: mostra gli step da seguire, con alcune novità come la possibilità di aggiornamento degli indici dei portali tematici e l'aggiornamento della tabella delle guide svolte.
-
GuidaWiki/Standard: schematizzata la parte del formato del wiki-testo, sono state introdotte le frasi standard e alcuni accorgimenti stilistici che chiediamo agli utenti di seguire quanto più possibile.
-
GruppoDocumentazione/Partecipa/FAQ: logico adeguamento a quanto riportato sopra.
Un saluto e che il 2019 porti buone cose alla Documentazione Wiki ![]()
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
19 January 2019

- PCmanFm Menu Stampa: nuova guida per abilitare la funzionalità di stampa dal menù contestuale del file manager PCmanFM.
- Aggiornare Kernel: aggiornamento procedura di installazione del kernel e inserimento di nuove pagine di riferimento.
- Apper: nuova guida per il gestore di pacchetti opzionale per Kubuntu.
- AsusX53S-K53SC: resoconto di installazione di Ubuntu su questo portatile.
- Acer Aspire 5612wlmi: resoconto di installazione di Ubuntu su questo portatile.
- Acer Aspire ES1-524: resoconto di installazione di Ubuntu su questo portatile.
- Lenovo Yoga 730_13IWL: resoconto di installazione di Ubuntu su questo portatile.
- Epson Multi: aggiornamento della guida per installare stampanti mono o multifunzione Epson su Ubuntu.
- Scanner Epson: aggiornamento della guida per installare scanner Epson su Ubuntu.
- Installare Ubuntu: revisione dell'intera guida con l'inserimento di nuovi contenuti.
- Accelerazione Hardware: nuova guida che illustra la procedura per abilitare l'accelerazione hardware su Chromium e gli altri browser da esso derivati, quali Google Chrome, Opera e Vivaldi.
- Opera: aggiornamento della guida per le nuove versioni del browser.
- Thunderbird: aggiornamento della guida per il famoso client di posta elettronica libero, che nelle ultime versioni utilizza un nuovo motore di rendering.
- CMake Gui: aggiornamento guida su questo strumento, utile per controllare il processo di compilazione di software.
- Pip: nuova guida all'installazione e al primo utilizzo su Ubuntu di pip, gestore di pacchetti per Python.
- Stardict: revisione completa della guida.
08 December 2018
Tempo fa avevo scritto questo articolo, in cui indicavo i passi per l’installazione dello scanner in ogetto .
Recentemente ho fatto l’aggiornamento da Xenial Xerus a Bionic Beaver, e nel seguire le indicazioni presenti nell’articolo indicato prima, lo scanner ancora non veniva rilevato, cosi facendo la ricerca nel wiki italiano (qui la guida), ho scoperto che vanno aggiunti dei passaggi aggiuntivi, quindi riepilogando:
- scaricare i driver a questo indirizzo;
- installare i tre pacchetti, iscan-data_[versione corrente]_all.deb, iscan_[versione corrente]~usb0.1.ltdl7_i386.deb e iscan-plugin-gt-s600_[versione corrente]_i386.deb, oppure lanciare lo script install.sh presente all’interno della cartella (prima va reso eseguibile)
- installare i pacchetti libltdl3, libsane-extras e sane;
- editare il file /etc/sane.d/dll.conf e commentare la riga #epson;
- editare il file /etc/udev/rules.d/45-libsane.rules e aggiungere le seguenti righe:
# Epson Perfection V10
SYSFS{idVendor}=="04b8", SYSFS{idProduct}=="012d", MODE="664", GROUP="scanner"
- editare il file /etc/udev/rules.d/79-udev-epson.rules e aggiungere le seguenti righe:
# chmod device EPSON group
ATTRS{manufacturer}=="EPSON", DRIVERS=="usb", SUBSYSTEMS=="usb", ATTRS{idVendor}=="04b8", ATTRS{idProduct}=="*", MODE="0777"
- digitare il seguente comando, in base all’architettura del proprio pc:
Per architettura 32 bit sudo ln -sfr /usr/lib/sane/libsane-epkowa* /usr/lib/i386-linux-gnu/sane
Per architettura 64 bit sudo ln -sfr /usr/lib/sane/libsane-epkowa* /usr/lib/x86_64-linux-gnu/sane
- infine digitare il seguente comando per riavviare udev:
sudo udevadm trigger
28 November 2018
Introduction: Firebase CLI
According to the github page of the firebase-tools project, the firebase cli can be used to:
- Deploy code and assets to your Firebase projects
- Run a local web server for your Firebase Hosting site
- Interact with data in your Firebase database
- Import/Export users into/from Firebase Auth
The web console is fine for a lot of stuff.
But let’s see what we can do with the CLI, and let’s check what we CANNOT do without it.
Installation
Ok, easy.
Assuming you have npm installed, run the following command:
npm install -g firebase-tools
You will now have the command firebase, globally.
Now, run:
firebase login
to authenticate to your Firebase account (this will open your browser).
Firebase tasks
Seleting projects
List your firebase projects:
firebase list
You can then select one of them with
firebase use <project>
Cloud Functions Log
A common thing you would like to do is looking at the logs.
This is possible with:
firebase functions:log
At this point I think there is no way to “listen” for changes in the log, that would be a very useful feature.
The
gcloud app logs tail
sadly does not help here, even if the current selected project is the firebase one.
If you have some tips about it, I will be more than happy to edit this article.
Configuration
The functions configuration is handled through some commands:
firebase functions:get|set|unset|clone
to retrieve|store|remove|clone project configuration (respectively).
Emulate locally
Running
firebase functions:shell
will let you choose which of your functions to emulate locally.
You can then choose the method (get/head/post/put/patch/del/delete/cookie/jar/default) and the test data to start the emulation.
Delete functions
You can then delete one or more cloud functions with:
firestore functions:delete <function_name>
Deploy and serve locally
To serve your project with cloud functions locally, you can run:
firebase serve
When you’re ready to deploy your firebase project, you can run:
firebase deploy
Accounts management
With the firebase cli you can both import and export Firebase accounts with the:
firebase auth:import|export <file>
Surprisingly enough, import import accounts from a file, and and export will export accounts to a file.
Database
I will skip this part. It’s very well documented everywhere in the firebase ecosystem.
Firestore
Here we are.
What we can do with Firestore with our CLI? Almost nothing, I am afraid.
Right now you have only two things we can accomplish.
But we can use gcloud and gsutil to perform other operations, lick exporting / importing data.
Be sure to be logged in with
gcloud auth login
If you are already logged in with different accounts, you can list the accounts with
gcloud auth list
and select one (if the one you need is not the active one) with
gcloud config set account myaccount@gmail.com
At this point, let’s select our project.
gcloud projects list
to list all the projects and
gcloud config set project project_name
to select our project.
Exporting data
First of all, we need a Storage Bucket.
gsutil ls
to see the list of possible buckets to use.
Let’s say that we want to export our data to gs://myproject-abcd.appspot.com/ :
gcloud firestore export gs://myproject-abcd.appspot.com/
You can even export only some collections:
gcloud firestore export gs://myproject-abcd.appspot.com/ --collection-ids=[COLLECTION_ID_1],[COLLECTION_ID_2]
Importing data
You can imagine it, right?
gcloud firestore import gs://myproject-abcd.appspot.com/2019-12-23T23:54:39_76544/
The operation takes some time (proportional to the data size that has to be imported). You can safely close your terminal, the operation will continue.
Checking operations status
Import and export can take time (import takes time even with a very small database).
To list the operations:
gcloud firestore operations list
And you will see something like:
done: true
metadata:
'@type': type.googleapis.com/google.firestore.admin.v1.ImportDocumentsMetadata
endTime: '2019-12-23T15:48:03.747509Z'
inputUriPrefix: gs://myproject-abcd.appspot.com/2019-12-23T23:54:39_76544
operationState: SUCCESSFUL
progressBytes:
completedWork: '2601'
estimatedWork: '2601'
progressDocuments:
completedWork: '8'
estimatedWork: '8'
startTime: '2019-12-23T15:47:25.089261Z'
name: projects/myproject-abcd/databases/(default)/operations/AiAydsadsadsadsadVhZmVkBxJsYXJ0bmVjc3Utc2Jvai1uaW1kYRQKLRI
response:
'@type': type.googleapis.com/google.protobuf.Empty
Indexes (read)
You can look at your indexes:
firebase firestore:indexes
This will list the indexes in a JSON-form of array of objects described as the following one:
{
"indexes": [
{
"collectionId": "<collection_id>",
"fields": [
{
"fieldPath": "<field_name_one>",
"mode": "ASCENDING|DESCENDING"
},
{
"fieldPath": "<field_name_two>",
"mode": "ASCENDING|DESCENDING"
}
]},
{..}
]}
We cannot perform other operations over indexes.
Collections and documents: delete recursively
It’s easy from the web console to delete a document, and it’s easy to do it programmatically.
It’s easy on the CLI, too.
But the nightmare of the web console (and of the programmatic approach, too) is that it does not exist a simple and fast way to recursively delete a collection.
This is luckily possible with the CLI.
You can recursively delete a collection by using:
firebase firestore:delete --recursive <collection>
Bonus: delete all collections
Now, assuming you are testing something and your firestore is full of garbage, you might want to start from scratch deleting every collection.
This is possible running:
firebase firestore:delete --all-collections
If you are looking at your database in the firebase console, please remember to refresh if the UI is not updated (that means that you still see the root collections).
Conclusion
This concludes the article for now.
I hope that the Firestore-side will be developed with other features and commands, because right now is very limited.
One of the most feature I can think of, generally speaking, would be the chance to “tail” logs in the shell.
I would be more than happy if someone can integrate with useful tools and additional stuff.
The post Exploring Firebase CLI with some Firestore tips appeared first on L.S..
26 October 2018
Ecco le novità introdotte nella documentazione della comunità italiana di Ubuntu.
Aggiornamenti per il rilascio di Ubuntu 18.10!
Questo mese ha visto l'arrivo della nuova versione Ubuntu 18.10. Si tratta di una versione "intermedia" con supporto di 9 mesi e sarà quindi supportata fino a Luglio 2019. Come di consueto il Gruppo Documentazione si è attivato per aggiornare una corposa lista di pagine fra cui quelle relative al download, all'installazione e all'aggiornamento del sistema, ai repository.. e molte altre ancora.
Per maggiori dettagli consulta la pagina GruppoDocumentazione/Cosmic.
Portale Ambiente Grafico
-
Dolphin Menu Stampa: ottenere voci relative alle funzionalità di stampa nel menù contestuale del file manager Dolphin in KDE5 attivabile tramite clic destro.
Portale Amministrazione Sistema
-
Apt: istruzioni sull'utilizzo di APT, il sistema di gestione dei pacchetti .deb, predefinito in Ubuntu.
Portale Hardware
-
Samsung NP350V5C-S0AIT: resoconto di installazione di Ubuntu su questo portatile.
-
Hp15-bs148nl: resoconto di installazione di Ubuntu su questo portatile.
Portale Installazione
-
Creazione LiveUsb: aggiornata la tabella dei programmi utili per la creazione di chiavette USB avviabili con Ubuntu.
Portale Internet e Rete
-
Firefox ESR: installazione e utilizzo del browser web Firefox ESR, versione ufficiale con supporto esteso di Firefox.
-
Irssi: istruzioni utili per l'installazione e l'utilizzo di Irssi, un client IRC che permette di comunicare in modalità testuale dalla riga di comando.
-
MlDonkey: installazione e utilizzo di questo programma per il peer to peer estremamente potente con funzione client e server.
-
Pidgin: installazione e configurazione di questo client di messaggistica istantanea multi-protocollo.
-
Telegram: installare la versione desktop di Telegram su Ubuntu.
Per maggioro informazioni, consulta la pagina Lavoro Svolto/2018.
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
29 August 2018
Il sottoscritto sarà a ESC per parlare di Ubuntu Touch, che è l'attività che ultimamente mi sta prendendo più tempo, del mio poco tempo libero. Dopo che l'anno scorso Canonical ha abbandonato lo sviluppo di Ubuntu Touch, una comunità - sempre più numerosa - si è aggregata attorno al progetto UBports, inizialmente portato avanti dal solo benemerito Marius Gripsgard, che ha proseguito il lavoro da dove Canonical si era fermata. Proprio pochi giorni fa, UBports ha ufficialmente rilasciato OTA4, il primo aggiornamento basato su Ubuntu 16.04, ma soprattutto una serie lunghissima di bug fix e miglioramenti, dopo un lungo lavoro di assestamento e pulizia.
— Rosa Guillén (@novatillasku) August 28, 2018
Still Alive!
Adesso è tempo che tutto il mondo sappia che Ubuntu Touch è vivo, e probabilmente la migliore cosa che sta accadendo in tutto il panorama dell'Open Source mondiale. Passato lo scandalo delle rivelazioni di Snowden, sembra che le persone si siano dimenticate (rassegnate?) di quanto invasiva sia la sistematica violazione della privacy personale operata da tutti gli smartphone in commercio. Pratica questa che espone la propria vita non solo alle ben note aziende tecnologiche americane del settore (Apple, Google, Facebook, Yahoo), ma anche a tutti i pirati che ogni giorno rubano tonnellate di dati personali alle stesse aziende.
Ubuntu Touch è la risposta open source alla domanda di maggiore controllo e tutela dei propri dati, oltre che un sistema operativo davvero libero e aperto.
Se venite a Forte Bazzera venerdì 31 agosto alle 11.30 vi parlerò di questo (e anche tanto altro!). Vi aspetto!
23 July 2018
Ecco le novità introdotte nella documentazione della comunità italiana tra aprile e giugno 2018.
Aggiornamenti per il rilascio di Ubuntu 18.04 LTS!
Aprile ha visto l'arrivo della nuova versione Ubuntu 18.04. Si tratta di una versione LTS e sarà quindi supportata per i prossimi 5 anni. Come di consueto il Gruppo Documentazione si è attivato per aggiornare una corposa lista di pagine fra cui quelle relative al download, all'installazione e aggiornamento del sistema, ai repository.. e molte altre ancora.
Pubblicato il nuovo Portale Voting Machine Scuola Lombardia!
Il 2018 ha visto l'arrivo di un evento inaspettato nel mondo linuxiano. Una miriade di "voting machine" (i dispositivi utilizzati in un recente referendum in Lombardia) sono state riconvertite per essere utilizzate nelle scuole lombarde. Come sistema è stato scelto Ubuntu GNOME 16.04 LTS.
È stato quindi creato un portale con informazioni utili al riguardo. Ringraziamo Matteo Ruffoni per averci portato a conoscenza dei fatti lo scorso Marzo durante lo svolgimento del Merge-it a Torino.
-
VotingMachineScuolaLombardia: un nuovo portale dedicato alla voting machine, il dispositivo di voto elettronico fornito alle scuole della Lombardia con preinstallato Ubuntu!
-
/Hardware: specifiche delle voting machine.
-
/PrimoAvvio: operazioni da compiere durante il primo avvio della voting machine.
-
/CambiarePassword: cambiare la password dell'utente amministratore.
-
/Utilizzo: caratteristiche e funzionalità del sistema operativo Ubuntu GNOME presente nella voting machine.
-
/ProgrammiPreinstallati: applicazioni di utilizzo più comune preinstallate in Ubuntu GNOME 16.04 LTS.
-
/Gcompris: utilizzo dell'applicazione GCompris, una suite di giochi didattici per bambini da 2 a 10 anni.
-
/AccountUtente: operazioni da compiere per creare nuovi utenti diversi dall'utente amministratore.
Si segnala inoltre il gruppo di discussione Lavagna libera in cui molti docenti si occupano in prima persona dell'introduzione del software libero nelle scuole. Fra gli argomenti discussi ovviamente si possono trovare molte testimonianze dirette sull'utilizzo delle voting machine.
Portali Ambiente Grafico e Amministrazione Sistema
-
Script Stampa: ottenere voci relative alle funzionalità di stampa nel menù contestuale dei file manager Nautilus, Caja e Nemo attivabili tramite clic destro.
-
ScriptStampa/EsempiAlternativi: esempi di script.
-
Permessi dei file: visualizzare e modificare i permessi dei file.
Portale Hardware
-
Dmidecode: strumento per ricavare le informazioni sull'hardware del computer contenute nel BIOS.
-
Dma: abilitare il Direct Memory Access su Ubuntu.
-
Brother Driver Tool: utilizzo dello script per installare i driver delle stampanti Brother.
-
Samsung Linux Driver: installare i driver ufficiali di stampanti e scanner Samsung.
-
Acer Aspire 5552: resoconto dell'installazione di Ubuntu.
-
Acer Extensa 5230E: resoconto dell'installazione di Ubuntu.
-
Asus EeePC 900: resoconto dell'installazione di Ubuntu.
-
Packard Bell ZA3: resoconto dell'installazione di Ubuntu.
Portale Internet e Rete
Portale Multimedia
-
Andour: una digital audio workstation per Ubuntu.
-
Kodi: programma open source e multipiattaforma per la gestione di un completo media center o Home theater PC.
-
Rosegarden: audio/midi sequencer ed editor di spartiti musicali.
Portali Server e Ufficio
-
Xampp: utile programma multipiattaforma che permette in pochi passaggi un'installazione semplificata di server web Apache, MySQL, PHP, Perl e altri strumenti.
-
Atom: editor di testo basato su Electron.
Altro
-
Libri Linux: elenco di pubblicazioni dedicate all'utilizzo e all'amministrazione del sistema GNU/Linux.
Per maggioro informazioni, consulta la pagina Lavoro Svolto/2018.
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!
30 April 2018
Quando ero giovane, molto giovane, giocavo a calcio. Tutti i bambini giocavano a calcio. Era lo sport preferito, anzi, era il passatempo preferito dei bambini. In estate si stava praticamente tutto il giorno sul campetto vicino a casa, a tirare calci al pallone. Quando non eravamo al campetto, eravamo sul cortile di casa, sempre a tirare calci al pallone. Io ero universalmente considerato scarso - forse il più scarso. Giocavo in difesa, ma spesso finivo a giocare in porta, dove nessuno voleva mai stare.
"Il bello della sconfitta sta innanzitutto nel saperla accettare. Non sempre è la conseguenza di un demerito. A volte sono stati più bravi gli altri. Più sei disposto a riconoscerlo, quando è vero, quando non stai cercando di costruirti un alibi, più aumentano le possibilità di superarla. Anche di ribaltarla. La sconfitta va vissuta come una pedana di lancio: è così nella vita di tutti i giorni, così deve essere nello sport. Sbaglia chi la interpreta come uno stop nella corsa verso il traguardo: bisogna sforzarsi di trasformarla in un riaccumulo di energie, prima psichiche, nervose, e poi fisiche." (Enzo Bearzot)
Fatalmente, ogni tanto si rompeva qualche vetro: è incredibile quanto facilmente si possa rompere un vetro, pur tirando pianissimo il pallone. Mamma si "vendicava" a modo suo: il giardino limitrofo al cortile era cosparso di rose con spine così appuntite da bucare anche il miglior pallone di cuoio.
Si può dire che la mia infanzia sia trascorsa così, tra vetri rotti, palloni bucati e jeans rovinati dalle scivolate sull'erba. Altri tempi.
Non lo so come sia finito il calcio al suo attuale livello, qualche anno fa ne descrissi alcune disgrazie, alcune sono ancora attuali, altre sono addirittura peggiorate. Ricordo anche un tentativo di Roberto Baggio di cambiare direzione, finito nel nulla. Adesso però basta.
Nel mio immaginario romantico, i principali sentimenti che accompagnano lo sport sono il divertimento, lo spirito olimpico di partecipazione, l'agonismo positivo che insegna a migliorare e superare i propri limiti. Potrò anche sbagliarmi, ma vedo poco di tutto questo nel calcio italiano.
Gioire delle sconfitte altrui, augurare il peggio all'avversario, vedere solo le colpe altrui, immaginare complotti a favore di questa o quella squadra, rende persone tristi e astiose. Rende le persone peggiori, e (esagero) il anche il mondo un po' peggio di quello che era prima.
Preferisco spendere le mie poche energie per costruire un mondo - quel poco che mi circonda - un po' migliore di quello che ho trovato.
(Nella foto: Bearzot gioca a scopone al ritorno dai vittoriosi mondiali di Spagna 1982, in coppia con Causio e contro Zoff e il presidente Pertini).
22 April 2018
La prossima settimana parteciperò a UbuCon Europe 2018, a Xixòn (Gijon), nelle Asturie, in Spagna.
UbuCon Europe
UbuCon Europe è l'appuntamento europeo di sviluppatori e utenti di Ubuntu (e non solo). È l'evento che ha sostituito gli Ubuntu Developer Summit, organizzati da Canonical.
UbuCon è un'opportunità unica per incontrare di persona le tantissime persone che in un modo o nell'altro partecipano allo sviluppo e al supporto di Ubuntu. Ricordo che Ubuntu (anche se fondata dal benemerito dittatore Sudafricano Mark Shuttleworth) è un progetto nato in Europa (la Gran Bretagna ne fa ancora parte, almeno geograficamente ;-) ), e in Europa le comunità di volontari ubunteri sono particolarmente attive.
Per me sarà l'occasione di rivedere alcuni amici che hanno partecipato all'avventura degli Ubuntu Phone Insiders, e conoscere di persona molte delle persone che ho solo visto o letto su Internet. È sempre un'esperienza piacevole parlare a quattrocchi con chi si è abituati a leggere sulle mail o sui blog, perché il contatto umano e l'esperienza diretta valgono più di un milione di parole.
L'evento si tiene a Xixòn (Gijon in spagnolo), che è la città di Marcos Costales, contact della Comunità Spagnola di Ubuntu, e a cui si deve l'organizzazione di questa edizione di UbuCon Europe. Marcos, che conosco dai tempi degli Insiders, è una delle persone più attive nell'ambito di Ubuntu, e anche sviluppatore di uno dei più bei programmi per Ubuntu Phone: uNav. Devo proprio a Marcos la mia partecipazione: è stato lui che mi ha spinto a lasciare la mia pigrizia sul divano e prenotare il volo per Oviedo.
La scaletta dell'evento è molto ricca: nel momento migliore (o peggiore, visto che il sottoscritto non è dato il dono dell'ubuquità) ci sono ben quattro talk diversi contemporaneamente. Per me sarà un problema decidere quale seguire, sono così tante le cose da sapere e imparare! Alla fine credo mi dovrò focalizzare sugli argomenti che già seguo (poco) nell'ambito della comunità, evitando di impelagarmi in altri nuovi progetti.
Il mio intervento
Il mio talk sarà sabato mattina, e parlerò di "Social Media for Open Source Communities". Dello stesso argomento ho parlato (slide su Slideshare) anche al recente MERGE-it 2018, ma questo talk sarà più ampio, perché parlerò anche di strategie per i social media. Ma soprattutto sarà il mio primo talk in inglese: Sant'Aldo Biscardi, protettore degli Italiani che parlano male inglese, aiutami tu!
Per me si tratta di una bella sfida, spero di riuscire a non dire troppe cavolate, ma del resto l'argomento social è decisamente sottovalutato in molte comunità, quando invece il contatto diretto che consentono i canali sociali è importantissimo sia in fase di promozione, che per il supporto ai propri "clienti".
Resoconto e live tweeting
I talk e i workshop si sviluppano da venerdì 26 a domenica 28 Aprile, io cercherò di presenziare a quanti più possibile... ma non più di uno alla volta! Purtroppo non è previsto un web streaming, e neanche riprese video dei talk (anche se ho proposto a Marcos una soluzione che forse permetterà di coprire una parte dei talk).
Vi darò un resoconto dell'evento su questo blog, ma soprattutto seguirò l'evento anche con un live tweeting su Twitter, quindi seguitemi lì per essere aggiornati in tempo reale! :-)
Si tratta della mia prima volta a un evento internazionale dedicato al mondo FLOSS, e davvero non vedo l'ora!
06 April 2018
Sabato 24 marzo si è svolto a Torino il primo MERGE-it, il primo incontro delle Comunità italiane che si dedicano all’Open Source, Open Data e Open Culture. Le comunità presenti erano praticamente tutte (quelle che conosco): ubuntu-it, Debian, LibreItalia (LibreOffice), Mozilla Italia, Wikimedia (Wikipedia), OpenStreetMap, GFOSS.it, Spaghetti Open Data e ovviamente ILS, organizzatore dell’evento.It's a beautiful day! #mergeit #mergeit18 #ubuntu #torino #politecnicoditorino https://t.co/EFxFKnUnyp pic.twitter.com/k6JiUuadXy— Dario Cavedon (@dcavedon) 24 marzo 2018
L’evento si è svolto presso la Corte Interrata del Politecnico di Torino, una gran bella location, con una serie di aule disposte sui due lati di uno spazio verde, nelle quali ogni comunità ha trovato il proprio spazio.
Accoglienza
Il team di accoglienza <3 #mergeit18 pic.twitter.com/vyoicUDSz3— Spaghetti Open Data (@spaghetti_folks) March 24, 2018
Per l’accoglienza, c’era un banchetto all’entrata, non era richiesta la registrazione, ma si potevano acquistare le magliette e gadget dell’evento. Ubuntu-it era in un'aula assieme ai cugini di Debian Italia, che ormai conosciamo da anni, condividendo molto di più che pacchetti “.deb”.
Il programma della giornata
— Dario Cavedon (@dcavedon) March 24, 2018In ogni aula si svolgevano talk delle comunità, e alcune avevano colto l’occasione per fare la propria assemblea oppure discutere delle prossime azioni tutti assieme.
Nella sala ubuntu-it, i lavori sono iniziati con un fuori programma: la presentazione delle “vending machine” utilizzate dalla Regione Lombardia per il referendum sull’autonomia, e donate poi alle scuole Lombarde. La particolarità di questi computer consiste nel fatto che montano il Ubuntu, e sono un ottimo metodo perché l’open source entri nei cuori dei professori. Ci riusciremo solo se li sapremo accompagnare nel percorso di apprendimento.
Per quanto più attinente alla comunità ubuntu-it, la relazione di Mattia Rizzolo sui lavori del Consiglio della Comunità è stata l’occasione per fare un checkup sullo stato di salute della comunità, che ha visto negli ultimi anni il diradarsi di contributi e membri. L’idea comune emersa è quella di restringere il campo d’azione, abbandonando i progetti che non riusciamo più a seguire, e concentrandoci su quello che si può fare al meglio con le poche risorse a disposizione.Breve report sul consigli di Ubuntu-it #MERGEIT18 pic.twitter.com/dXIhpDosVO— Alessandro Cecchin (@Acn0w) March 24, 2018
Pietro Albini ha poi fatto una relazione sui numerosi lavori che il Gruppo Sistemisti ha portato avanti per recuperare la conoscenza perduta dopo la dipartita di alcuni membri della Comunità, e per aggiornare il parco macchine su cui girano le risorse web della comunità italiana di Ubuntu.
 |
| Foto di @faffa42 su Twitter |
E’ stato quindi il turno del sottoscritto. Davanti a una discreta folla di curiosi e appassionati (vedi foto), ho ripercorso la storia di Ubuntu Touch (Ubuntu Phone), dalle meravigliose premesse di “one system to rule them all” del 2011, all’abbandono dello sviluppo da parte di Canonical del 2017, alla concreta realtà di Ubports del 2018, dove una piccola comunità di appassionati, supportati da un paio di sponsor, ancora persegue l’obiettivo di un dispositivo basato su Linux e Software Libero e rispettoso della privacy. Ubports sviluppa Ubuntu Touch su ben quattro diversi dispositivi (One Plus One, Fairphone 2, Nexus 5 e BQ M10), e supporta tutti i “vecchi” dispositivi rilasciati quando lo sviluppo era condotto da Canonical (LG Nexus 4, BQ E4.5 e E5, Meizu MX4 e PRO 5).
Mi fa piacere segnalare l’impegno originale di Smoose, che ho contattato in fase di preparazione del talk. Si tratta di piccola azienda Olandese che si dedica allo supporto con solo Software Libero di realtà olandesi, e che impiega ben il 10% delle proprie persone al supporto dello sviluppo e della promozione di Ubuntu Touch.
Ho infine tracciato il futuro prossimo di Ubports, con la nascente fondazione di diritto tedesco, sul modello di Document Foundation, che darà ulteriori certezze a chi si dedica al progetto. Per Ubuntu Touch, riposti nel cassetto i sogni di dominio del mondo, si tratta di risalire la lunga ed erta china che deve affrontare un progetto open che può contare sulle forze del volontariato e poco altro. La strada è difficile e densa di incognite, ma forse è proprio questo il motivo che più mi appassiona.
— Alessandro Cecchin (@Acn0w) 24 marzo 2018Dopo di me ha parlato il grande Marco Trevisan, che ha offerto il punto di vista “aziendale” dello sviluppo di Ubuntu. Marco infatti lavora per Canonical, e ha accesso a molti aspetti dello sviluppo che dall’esterno possono sfuggire. Interessante quindi la sua testimonianza della collaborazione Ubuntu/Fedora (Canonical/Red Hat) per il supporto ai monitor HDPI per GNOME (che purtroppo non è ancora stata implementata). Dall’anno scorso, dopo l’abbandono di Unity, Ubuntu utilizza una versione di GNOME Shell leggermente modificata. In quest’ottica, la collaborazione con GNOME sarà sempre più importante. Tra un talk e l’altro intanto era arrivata pausa pranzo e ne abbiamo approfittato per un abbondante pranzo in un ristorante nei dintorni.
La pausa pranzo è durata anche più del previsto (burp!), e il pomeriggio è volato via velocissimo. Prima il talk di Jeremie Tamburini su come contribuire alla documentazione di Ubuntu: è molto più facile di quel che si crede!Un po' di Ubuntu-it e forestieri, non discriminano nessuno al #MERGEIT18 @ubuntuit 🥂✌️🤗 pic.twitter.com/eGyF2ucO4w— Alessandro Cecchin (@Acn0w) 24 marzo 2018
Poi, ancora un talk del sottoscritto, con un talk su come sia importante per tutte le comunità aumentare il social engagement sui social media. I social media fanno parte della vita quotidiana delle persone che popolano il web, ed è quindi fondamentale per le comunità trasmettere il loro messaggio su tutti i differenti canali a disposizione: Facebook, Twitter, (e addirittura) Google Plus sono un ottimo veicolo per far conoscere le proprie attività, differenziando messaggi e frequenza a seconda del mezzo.
Capisco le perplessità sui social media da chi frequenta il mondo open: Facebook e le altre piattaforme sono chiuse, e pongono seri problemi di privacy. Nonostante questo sono anche utilizzate ogni giorno da milioni di persone e, per molte di queste, coincidono con la loro visione di Internet. Fare un passo nella direzione di queste persone, creando delle opportunità di contatto sui social media, è uno strumento utile per introdurle nel mondo open source.
Dopo il talk, mentre stavo andando a prendere un caffè alle macchinette, sono stato bloccato più volte nei corridoi da varie persone, raccogliendo diversi contatti e qualche possibile iniziativa per ubuntu-it. Per contro, ho così perso gli altri talk del pomeriggio, e neanche sono riuscito a passare a salutare le persone delle altre Comunità, parecchie delle quali amiche. Un peccato! Ecco, se devo trovare una pecca a MERGE-it, è mancato un appuntamento in cui trovarsi con gli altri. Sarebbe stato bellissimo un keynote iniziale comune e anche un pranzo conviviale, magari sfruttando un servizio di catering. Ma sarebbe bastata una pizzata da asporto come fanno gli amici del LUG di Pordenone.
Concludendo
Mentre il Software Libero prende piede sempre più, e le iniziative si moltiplicano, è sempre un piacere rivedere qualche vecchia conoscenza, e conoscere qualche faccia nuova - pur nel limitato volgere di un giorno. MERGE-it ha offerto tutto questo, e con qualche limatura organizzativa (vedi sopra), lo si può rendere un appuntamento fisso, ampliando il coinvolgimento del pubblico generale e degli studenti del Politecnico.#MERGEIT18 Oh Boy!! Che evento!😍 Prossima volta riempiremo tutto il #politecnicoTorino :D un grazie va soprattutto al mitico @madbob mentre e cuore dell'evento! Grazie a tutto lo staff, a tutta bella gente che è venuta a fare un salto e a tutte le comunità 🤩🤩 pic.twitter.com/0kGemdlUwx— Alessandro Cecchin (@Acn0w) 25 marzo 2018
20 March 2018
Per la prima volta nella storia (esclusa la fantastica ma limitata esperienza della DUCC-IT) le comunità italiane attive nel FLOSS, Cultura Libera e Open Data si incontrano tutte assieme, tutte nello stesso posto e nello stesso giorno.
Accadrà il 24 marzo prossimo, in occasione di MERGE-it, un evento organizzato da Italian Linux Society, in collaborazione con le migliori comunità open italiane, tra cui: LibreItalia (LibreOffice), Spaghetti Open Data, Industria Italiana Software Libero, Wikimedia (Wikipedia), Mozilla Italia (Firefox), GFOSS.it e ovviamente ubuntu-it, la magnifica comunità italiana di Ubuntu.
Il luogo dell'evento è il Politecnico di Torino, presso la Corte Interrata, accessibile da Via Castelfidardo oppure Via Pier Carlo Boggio.
Si tratta di un evento unico, il primo del suo genere in Italia, organizzato grazie alla volontà comune di trovarsi e ritrovarsi, per scambiarsi opinioni ed esperienze e soprattutto imparare dagli altri. Sono convinto che l'aspetto migliore del Software Libero riguarda proprio la condivisione e lo scambio di conoscenze ed esperienze. Quando io so una cosa e te la racconto, e tu ne sai un'altra e me la racconti, alla fine della giornata torniamo a casa con il doppio delle cose che sapevamo la mattina, e con la soddisfazione di aver contribuito a migliorare quel piccolo pezzo di mondo che ci sta attorno.
Il programma è davvero molto articolato e ricco, impossibile elencare qui tutti gli appuntamenti. Il sottoscritto sarà soprattutto nei pressi della sala dove si terranno i talk della Comunità ubuntu-it, ma farò sicuramente un giro anche nelle altre aule. Non ho ancora deciso quali, perché l'imbarazzo della scelta regna sovrano!
Per il sottoscritto, MERGE-it è anche un modo per ritrovare dei giovani amici che non vedo da molto tempo, come per esempio Giulio e Riccardo, e anche quelle vecchie volpi del software libero come Roberto "madbob" e Daniele "MTE90".
Sono molto curioso di sentire le esperienze di chi parteciperà, e spero anche qualcuno verrà a sentire quel poco che so su Ubuntu Touch e Social Media.
Chi vuole partecipare a MERGE-it basta che si presenti all'ingresso: nessun costo per partecipare, nessuna preiscrizione.
07 October 2017
11 June 2017
Plasma 5.10.1, ultima versione stabile dell'ambiente di lavoro di Kubuntu, è ora disponibile per gli utenti di Kubuntu 17.04 Zesty Zapus.
Rilasciato il 30 maggio, Plasma 5.10 raccoglie moltissime novità come Folder View che mostra l'anteprima del contenuto delle cartelle durante lo spostamento manuale dei file, comandi per la riproduzione multimediale nella schermata di blocco schermo, migliore supporto per il touch screen e moltissime altre funzionalità. Puoi consultare gli annunci di Plasma 5.10.1 e Plasma 5.10 per scoprire i principali cambiamenti introdotti.
Per aggiornare Plasma su Kubuntu 17.04 è necessario aggiungere il PPA ppa:kubuntu-ppa/backports alla source list, come descritto in questa pagina, oppure tramite terminale digitando i seguenti comandi:
sudo add-apt-repository ppa:kubuntu-ppa/backports
sudo apt update
sudo apt full-upgrade
Il PPA Kubuntu backports contiene aggiornamenti anche per numerose altre applicazioni come Kmail, Kontact o Korganiser oltre al KDE Framework 5.34, pertanto aggiungendo questo PPA verranno scaricati e installati molti pacchetti aggiuntivi al solo Plasma 5.10. Tale PPA continuerà inoltre a ricevere aggiornamenti per le future versioni di Plasma 5.10.
Va ricordato che questi aggiornamenti, pur rappresentando gli ultimi sviluppi del mondo KDE, non sono testati in maniera estensiva come avviene invece per i pacchetti forniti dall'archivio di Ubuntu e sono supportati in maniera limitata. Qualora si presentassero dei problemi, puoi fornire tutte le informazioni necessarie alla loro risoluzione tramite la mailing list del progetto o tramite i canali IRC #kubuntu e #kubuntu-devel su irc.freenode.net, oltre che a segnalare il problema su bugs.launchpad.net/kubuntu-ppa.
Fonte: kubuntu.org
29 April 2017
 La DUCC-IT 2017 si terrà a Vicenza il 6 e 7 maggio prossimi. Ubuntu-it, la comunità italiana di Ubuntu, annuncia la Debian/Ubuntu Community Conference Italia 2017 (in breve DUCC-IT 2017), l'incontro delle comunità italiane di Debian e di Ubuntu in programma nei giorni 6 e 7 maggio 2017, presso Villa Lattes, in via Thaon di Ravel, Vicenza.
La DUCC-IT 2017 si terrà a Vicenza il 6 e 7 maggio prossimi. Ubuntu-it, la comunità italiana di Ubuntu, annuncia la Debian/Ubuntu Community Conference Italia 2017 (in breve DUCC-IT 2017), l'incontro delle comunità italiane di Debian e di Ubuntu in programma nei giorni 6 e 7 maggio 2017, presso Villa Lattes, in via Thaon di Ravel, Vicenza.
Debian e Ubuntu sono tra le distribuzioni più importanti nell’ambito dei sistemi operativi liberi basati su GNU/Linux, e le rispettive comunità sono molto attive nel promuovere e partecipare allo sviluppo dei due progetti. L’esperienza della DUCC-IT 2017, che fa seguito alle edizioni tenutesi a Perugia, Fermo, Cesena e Milano, è rivolta sia ai membri delle rispettive comunità che a tutti gli appassionati di GNU/Linux e del Software Libero ed è un’ottima occasione per avvicinarsi e conoscere meglio queste realtà e il Software Libero.
Il tema di DUCC-IT 2017 è “Open communities for a better world” (comunità aperte per un mondo migliore), a sottolineare il generoso contributo che le comunità hanno donato allo sviluppo e al supporto di GNU/Linux e del Software Libero in tutto il mondo, diventando anche una concreta possibilità occupazionale.
Il programma è particolarmente ricco di spunti, rappresentato dal meglio delle Comunità Debian e Ubuntu, ma anche delle comunità Mozilla Italia, LibreItalia, Wikimedia e OpenStreetMap, accumunate dal tema di quest’anno “Open communities for a better world” - comunità aperte per un mondo migliore. I talk saranno ben sedici, tenuti da quindici relatori provenienti da tutta Italia.
I talk in programma affronteranno tre filoni principali: utilizzo degli strumenti liberi, esperienze di software libero sul campo e come contribuire a progetti liberi. Il pubblico potrà interagire con i relatori, grazie a uno spazio apposito destinato all’approfondimento.
Tra i numerosi ospiti confermati dell’evento figurano: Marina Latini, Presidente di The Document Foundation che sovrintende lo sviluppo della suite per ufficio LibreOffice, Roberto Guido Presidente di Italian Linux Society che organizza il Linux Day, Marco Chemello “wikipediano in residenza” di BEIC (Biblioteca Europea di Informazione e Cultura), Paolo Dongilli, coordinatore del Progetto FUSS della Provincia di Bolzano, per l’adozione di Software Libero nella scuola pubblica.
Uno spazio sarà dedicato all’adozione di Zorin OS da parte del Comune di Vicenza, il sistema operativo basato su GNU/Linux che ha portato alla ribalta il comune Veneto tra i pionieri dell’innovazione nell’ambito della Pubblica Amministrazione.
L’evento si tiene presso Villa Lattes, ospiti del Comune di Vicenza, che ha partecipato attivamente all’organizzazione dell’evento.
L’accesso all’evento è libero e gratuito. Per chi arriva da fuori Vicenza, sul sito web dell’evento sono disponibili le informazioni su come arrivare in auto o con i mezzi pubblici. Per chi soggiorna a Vicenza, è stata stipulata una convenzione con l’Hotel Verdi.
Informazioni dettagliate e il programma completo della DUCC-IT sono disponibili sul sito web dell'evento.
27 April 2017
Da quando è divenuta ufficiale la notizia che Ubuntu, a partire dalla versione 18.04 LTS, abbandonerà la shell di Unity per passare a GNOME come desktop predefinito, nella comunità si è mosso un vero e proprio fermento, in particolare di persone che non vogliono essere costrette a dover rinunciare al loro DE preferito. Sembrano lontani i tempi dei tanti detrattori di Unity e, ora che il progetto è stato ufficialmente abbandonato, se ne rimpiangono già le funzionalità uniche ed è palpabile in tutta la comunità l'amarezza per l'abbandono forzato.
 In tutto questo panorama, tanti utenti hanno deciso di passare immediatamente al futuro desktop di default e di cercare di renderlo il più possibile simile al buon vecchio Unity. Uno dei punti di forza della shell di GNOME è dato dalle estreme possibilità di customizzazione che questo ambiente mette a disposizione dei suoi utenti, grazie a semplici estensioni è possibile mutare l'aspetto e i comportamenti di ogni singolo componente della sua interfaccia. Rendere GNOME simile a Unity è estremamente semplice dal punto di vista estetico, mentre sul lato delle funzionalità non tutte quelle fornite dall'HUD di Unity sono, al momento, replicabili sul desktop di GNOME.
In tutto questo panorama, tanti utenti hanno deciso di passare immediatamente al futuro desktop di default e di cercare di renderlo il più possibile simile al buon vecchio Unity. Uno dei punti di forza della shell di GNOME è dato dalle estreme possibilità di customizzazione che questo ambiente mette a disposizione dei suoi utenti, grazie a semplici estensioni è possibile mutare l'aspetto e i comportamenti di ogni singolo componente della sua interfaccia. Rendere GNOME simile a Unity è estremamente semplice dal punto di vista estetico, mentre sul lato delle funzionalità non tutte quelle fornite dall'HUD di Unity sono, al momento, replicabili sul desktop di GNOME.
Non esiste la Dash di Unity, anche se GNOME possiede un suo equivalente, non esiste il supporto al menu globale e la maggior parte delle applicazioni GNOME non utilizza i menu tradizionali delle applicazioni. Detto ciò, grazie ad alcune semplici estensioni di facile utilizzo e ad alcuni tweak, sarà immediato avere un ambiente desktop confortevole come quello originale di Unity. Il podcaster di Bad Voltage, Stuart Langridge ha postato ciò che ha fatto lui per trasformare la shell di GNOME in un'interfaccia del tutto simile a quella di Unity e il risultato ottenuto è davvero efficace.
Langridge è riuscito nell'intento attraverso alcune estensioni opensource: Dash to Dock, per avere una Dash sul lato destro dello schermo e con il pulsante del launcher nella parte superiore; Better Volume, per modificare il volume con il mouse sull'indicatore del pannello; Top Icons Plus, per spostare la tray in alto a destra nel pannello superiore. Langridge ha inoltre utilizzato gli stessi temi che già utilizzava su Unity: Arc Darker GTK e Papyrus Icons. Attraverso l'applicazione GNOME Tweak è inoltre possibile attivare tutti i controlli delle finestre e spostare i pulsanti sulla sinistra, come risulta essere nell'interfaccia di Unity.
Il risultato finale non è perfetto, ma è sicuramente decente e inoltre facilita il passaggio degli utenti Unity di vecchia data al nuovo desktop GNOME, che sarà di default su Ubuntu 18.04 LTS.
Fonte: omgubuntu.co.uk
13 April 2017
È arrivato. Canonical ha ufficialmente rilasciato Ubuntu 17.04 e il sistema è disponibile per il download assieme a tutte le derivate, tra queste il debutto della nuova Ubuntu Budgie. Questo non è un normale rilascio di Ubuntu, si tratta potenzialmente dell'ultima versione della distribuzione con Unity 7 come unico desktop di default. Non è una certezza, ovviamente, ma sappiamo che Ubuntu ha intenzione di passare a GNOME per il rilascio di Ubuntu 18.04 LTS, previsto per il prossimo anno, ed è possibile che gli sviluppatori favoriscano la transazione in parte già dalla 17.10.
Ubuntu 17.04 vede anche il termine dell'alfabeto per i nomi in codice, non sappiamo ancora se si ripartirà dalla lettera 'a' per portare avanti questa tradizione oppure se, anche sotto questo punto di vista, Ubuntu 17.04 segnerà la fine di un'epoca. Insomma, si tratta di un rilascio agrodolce per tutti gli appassionati di Ubuntu.
 Sul lato tecnico, Ubuntu 17.04 non avrà più necessità di partizioni di swap della dimensione di almeno due volte quella della RAM. Non ha più molto senso su sistemi moderni dotati di molta memoria ed è per questo che verrà utilizzato un file di swap con una politica di dimensionamento completamente diversa. Ubuntu 17.04 include il kernel Linux 4.10, che è una grande notizia per tutti coloro che utilizzano CPU AMD Ryzen o sistemi Intel Kaby Lake. I giocatori invece apprezzeranno molto anche l'utilizzo di MESA 17.0.2 e del server X.Org 1.19.2 incluso per impostazione predefinita.
Sul lato tecnico, Ubuntu 17.04 non avrà più necessità di partizioni di swap della dimensione di almeno due volte quella della RAM. Non ha più molto senso su sistemi moderni dotati di molta memoria ed è per questo che verrà utilizzato un file di swap con una politica di dimensionamento completamente diversa. Ubuntu 17.04 include il kernel Linux 4.10, che è una grande notizia per tutti coloro che utilizzano CPU AMD Ryzen o sistemi Intel Kaby Lake. I giocatori invece apprezzeranno molto anche l'utilizzo di MESA 17.0.2 e del server X.Org 1.19.2 incluso per impostazione predefinita.
Sono inoltre state aggiornate quasi tutte le applicazioni di sistema ed è stata inclusa la versione 5.3 di LibreOffice, l'unica eccezione è il file manager Nautilus fermo alla 3.20 e Ubuntu Software alla 3.22, il resto è tutto adeguato al core recentissimo di GNOME 3.24.
I motivi per installare e provare Ubuntu 17.04 ci sono tutti, perciò che cosa state aspettando?
Fonte : omgubuntu.co.uk
Ubuntu 18.04 LTS, la prossima release con supporto a lungo termine del sistema operativo Ubuntu verrà rilasciata con l'ambiente desktop di GNOME al posto di Unity 7. Ubuntu 17.04 contiene già molti elementi dello stack di GNOME 3.24 e soltanto il file manager Nautilus rimane ancorato al branch 3.20 a causa delle incompatibilità con il desktop di Unity 7 della nuova versione.

Unity 8 e la visione di Ubuntu sulla convergenza dei sistemi operativi, non sono più il futuro del computing che Canonical e il fondatore di Ubuntu, Mark Shuttleworth, avevano immaginato e preventivato. "Ho sbagliato su entrambi i fronti", ha rivelato lo stesso Mark. "Nella comunità i nostri sforzi sono stati visti come frammentazione e non come innovazione."
Da'ora in avanti, Canonical concentrerà i propri sforzi sulle tecnologie cloud (OpenStack, LXD, kubernetes, Juju, MAAS, BootStack) e su IoT (Internet of Things), in modo da rendere Ubuntu Linux il sistema operativo più utilizzato sulle infrastrutture cloud sia private che pubbliche. La tecnologia Snappy proseguirà ad essere sviluppata, per via dell'elevata sicurezza che porta, del fatto di essere cross-distro e grazie al suo largo utilizzo nei dispositivi dell'IoT.
Fonte : news.softpedia.com
07 April 2017
Annunciamo un nuovo Membro della Comunità: Giulio Leuci! :D
Giulio è un membro del Gruppo Documentazione, dove ha portato la maggior parte dei suoi contributi, ma è anche un contributore di lunga data al forum.
Ricordiamo che la membership, cioè il diventare un membro ufficiale della Comunità italiana di Ubuntu, è un riconoscimento per il prezioso e costante impegno svolto per la Comunità.
Complimenti e auguri di buon lavoro Giulio!
06 April 2017
Mark Shuttleworth ha annunciato un cambio di programma per Ubuntu: dato l'enorme interesse su Ubuntu nel settore server, cloud ed Internet of Things, Canonical ha deciso di abbandonare Ubuntu Phone e Unity8, per concentrarsi su i progetti Ubuntu più popolari.

L'abbandono di Unity8 significa che, a partire da Ubuntu 18.04 LTS, il Desktop Environment di default sarà GNOME, come prima dell'avvento di Unity nel 2011. Mark Shuttleworth, però, ha voluto sottolineare come Ubuntu Desktop è una parte fondamentale di Ubuntu, e che non verrà abbandonato.
Fonte: insights.ubuntu.com
05 April 2017
L'ultima release stabile dell'ambiente desktop opensource GNOME porta una serie di nuove funzionalità e miglioramenti tale da costituire un deciso passo avanti rispetto alla versione precedente. Si tratta del 33o rilascio del popolare ambiente desktop e di fatto siamo di fronte a una versione costata ben 6 mesi di sviluppo e un lavoro che ha portato a 28459 modifiche apportate. GNOME 3.24 è un rilascio maturo e stabile, ma anche completo di tante nuove funzionalità.
 Non è questo l'ambito per elencare tutte le nuove caratteristiche di GNOME, ma alcune funzionalità sono estremamente degne di nota. Tra queste, GNOME Night Light è una novità assoluta e si tratta di una applicazione che regola la temperatura dello schermo in base all'orario della giornata. Attenuando la luce blu attraverso transazioni verso tonalità più calde, GNOME Night Light contribuisce a ridurre l'affaticamento degli occhi, a promuovere cicli di sonno naturale e costituisce un vero toccasana per la salute degli utenti. GNOME Night Light regola il colore dello schermo utilizzando i tempi di alba e tramonto per la propria posizione(rilevata automaticamente), ma è anche possibile creare pianificazioni personalizzate.
Non è questo l'ambito per elencare tutte le nuove caratteristiche di GNOME, ma alcune funzionalità sono estremamente degne di nota. Tra queste, GNOME Night Light è una novità assoluta e si tratta di una applicazione che regola la temperatura dello schermo in base all'orario della giornata. Attenuando la luce blu attraverso transazioni verso tonalità più calde, GNOME Night Light contribuisce a ridurre l'affaticamento degli occhi, a promuovere cicli di sonno naturale e costituisce un vero toccasana per la salute degli utenti. GNOME Night Light regola il colore dello schermo utilizzando i tempi di alba e tramonto per la propria posizione(rilevata automaticamente), ma è anche possibile creare pianificazioni personalizzate.
GNOME Shell 3.24 presenta tutta una serie di utili piccoli miglioramenti, un look ancor più raffinato e una reattività generale incrementata. Informazioni meteo e notifiche più comprensibili nell'area a discesa con data e calendario, media control box risistemato e la lista WiFi è ora ad aggiornamento automatico. Tanti piccoli accorgimenti che rendono l'esperienza d'uso di GNOME ancor più semplice e immediata.
 GNOME Nautilus 3.24 è l'elemento più famoso del desktop di GNOME. L'attenzione per il file manager si è concentrata essenzialmente sul correggere i bug, risolvere i crash e sul migliorarne prestazioni e reattività. Nuove scorciatoie e una velocità aumentata rendono il file manager Nautilus uno strumento ancor più semplice e produttivo. Inoltre, icone e MIME ridisegnate conferiscono al desktop un aspetto più luminoso e moderno.
GNOME Nautilus 3.24 è l'elemento più famoso del desktop di GNOME. L'attenzione per il file manager si è concentrata essenzialmente sul correggere i bug, risolvere i crash e sul migliorarne prestazioni e reattività. Nuove scorciatoie e una velocità aumentata rendono il file manager Nautilus uno strumento ancor più semplice e produttivo. Inoltre, icone e MIME ridisegnate conferiscono al desktop un aspetto più luminoso e moderno.
Oltre a ciò, GNOME Foto, in versione stabile e funzionale, GNOME Ricette, una applicazione desktop per i patiti di cucina, GNOME Giochi, una biblioteca per i videogames che può fungere anche da front-end per il sistema di emulazione libretro core, e una versione rinnovata di POLARI, il client GNOME IRC, permettono a GNOME 3.24 di essere un ambiente desktop completo e con tante applicazioni utili di serie.
Ogni nuova release di GNOME è accompagnata anche da ulteriori miglioramenti nell'esperienza d'uso se utilizzato con Wayland, il server grafico di nuova generazione utilizzato da distribuzioni alternative a Ubuntu, e anche la versione 3.24 non fa eccezione. Bug sistemati, rendering grafico e drag&drop migliorati, velocità incrementata e supporto completamente funzionale delle tavolette Wacom. Ricordiamo che, per gli utenti Ubuntu, GNOME 3.24 sarà disponibile da Ubuntu 17.04.
Fonte: omgubuntu.co.uk
30 March 2017
A ogni ciclo di rilascio di una nuova versione di Ubuntu, artisti di talento di tutto il mondo creano immagini da utilizzare come sfondo per la scrivania e rilasciano le loro opere sotto licenze libere che ne incoraggiano la condivisione e l'adattamento. Per Ubuntu 17.04, sono state inserite ben 96 immagini nella raccolta di Flickr per la Ubuntu 17.04 Free Culture Showcase. Tutte le richieste che sono state ammesse possono essere scaricate e utilizzate su qualsiasi sistema Ubuntu, ma anche su altre distribuzioni Linux.
Grazie alla partecipazione di tutta la comunità Ubuntu e ai voti dei suoi membri, 12 immagini sono state scelte come vincitrici dello Ubuntu 17.04 Free Culture Showcase e verranno incluse nella distribuzione finale di Ubuntu 17.04.

In particolare, le immagini vincitrici che saranno incluse ufficialmente in Ubuntu 17.04 sono risultate essere:
- A star has fallen (Una estrella ha caído) - Juan Pablo Lauriente
- Candy - Bernhard Hanakam
- Espaciolandia - Nando.uy
- Forest - Moritz Reisinger
- Mushrooms 3 - moritzmhmk
- Pink and Blue - Ashwin Deshpande
- Purple Daisy - Maria Scotto
- Road to Nowhere - Matt Bailey/Forsaken Media
- Seebrücke Graal-Müritz - Oliver_hb
- Some Light Reading - Brandilyn Carpenter
- Passion - Vilia Majere
- there is something human in that stuff - Pierre Cante
Un grande complimento ai vincitori e un grazie a tutti coloro che hanno partecipato a questa produzione e selezione di wallpaper. È possibile trovare gli sfondi vincitori (insieme a decine di altri sfondi mozzafiato) presso la raccolta Flickr della Ubuntu 17.04 Free Culture Showcase oppure nella lista dei wallpaper per il desktop dopo aver aggiornato o installato Ubuntu 17.04 il 13 aprile prossimo.
Fonte: nhaines.com